Kuscs提供の「Shopify OrderPrinter 日本語領収書テンプレート」は、Ver. 00.01.07(2023/09/14更新) が最新版になります。
「Shopifyでも、いつも使っている文房具屋さんにある請求書や領収書を印刷したい、それもできれば無料で、、、
でも、Shopifyの請求書印刷の定番無料アプリ「OrderPrinter」には、そんな請求書や領収書のテンプレートがない、作るのは難しそうだし、仮に作れたとしても、めんどくさい。誰か簡単にコピペできる、請求書や領収書のテンプレートを作ってくれないかな~?」って思ってる方いませんか?
そんなショップオーナー様向けに、 「OrderPrinter」 に張り付けるだけで、 Shopifyから、いつも使っている請求書や領収書が簡単に印刷できるようになるテンプレートを準備してみました。
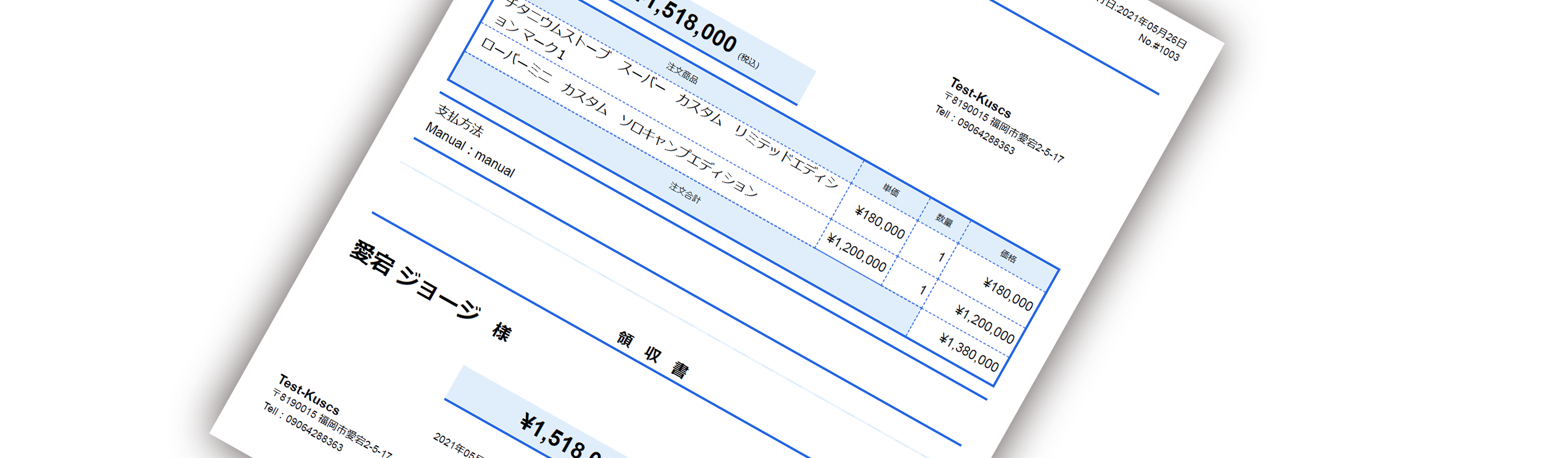
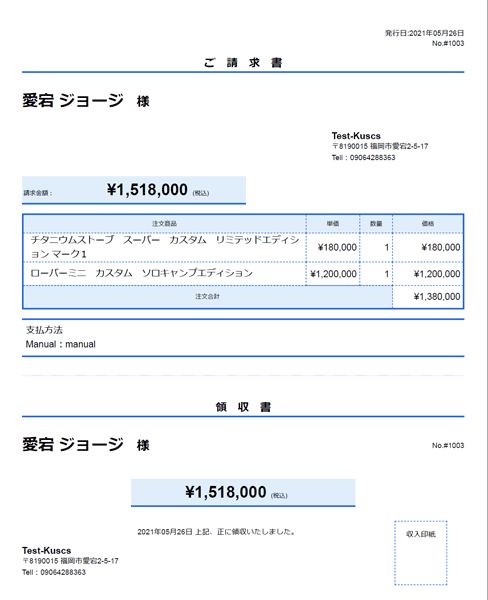
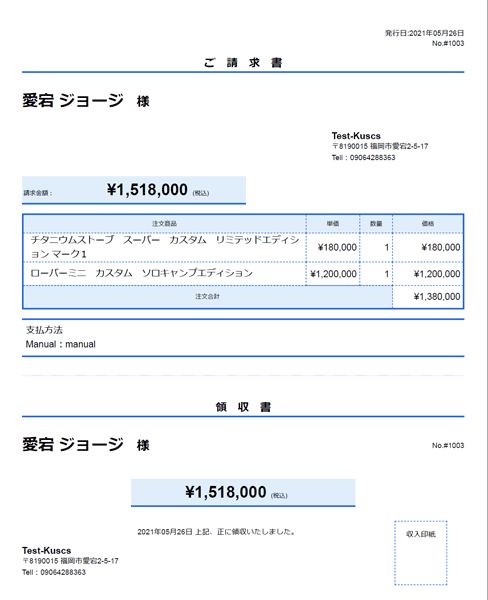
出力される請求書および領収書イメージ
出力される、請求書・領収書は、A4用紙サイズで、以下のようなデザイン、レイアウトになります。


利用方法
OrderPrinerの「Templates」で以下のコードを追加すれば、ご自分で簡単に領収書を印刷できるようになります。ぜひ一度チャレンジしてみて下さい。
<!--
請求書・領収書テンプレート
© kuscs 2021
--------------------------
+ 更新履歴
00.01.01 (2021.05.01)
初版作成
00.01.02 (2021.05.25)
注文から商品を削除し数量が0になった場合、明細から該当商品を削除する処理追加
-->
<style>
/* 発行日 */
.kuscs_date {
margin: 0;
text-align: right;
font-size:0.8em;
}
/* タイトル */
.kuscs_title {
width: 100%;
border-bottom:2px
solid #2768e2;
margin: 0;
padding: 0;
}
.kuscs_title h2 {
text-align: center;
font-size:1.2em;
margin: 0;
padding: 0;
}
/* 宛名 */
.kuscs_name {
font-size:1.2em;
margin-top: 1em;
text-align:left;
}
.kuscs_name span {
font-size: 80%;
margin-left: 1em;
}
/* 請求書 店舗情報 */
.kuscs_shopinfo_R {
width: 100%;
padding-left: 70%;
}
.kuscs_shopinfo_R h2 {
font-size: 1em;
margin: 0;
}
.kuscs_shopinfo_R p {
font-size: 0.8em;
margin: 0;
}
/* 請求金額・領収金額 */
.kuscs_price {
width: 50%;
border-bottom: solid 2px #2768e2;
background: #e0eefc;
font-size: 0.5em;
padding: 0.8em 0.3em;
margin-top: 3em;
}
.kuscs_price span {
font-size: 3.5em;
font-weight: bold;
padding: 0.3em;
margin-left: 3em;
}
/* 請求明細 */
.kuscs_detail table {
border-radius: 10px;
margin-top: 1em;
margin-bottom:1em;
width: 100%;
border-collapse: collapse;
border: solid 2px #2768e2;
}
.kuscs_detail table tr {
padding: 1em 0.5em;
}
.kuscs_detail table th, .kuscs_detail table td {
border: dashed 1px #2768e2;
}
.kuscs_detail th {
font-size: 0.5em;
background: #e0eefc;
text-align: center;
}
.kuscs_detail td.kuscs_tdstr {
text-align: left;
padding-left: 0.8em;
}
.kuscs_detail td.kuscs_tdnum {
text-align: right;
padding-right:0.3em;
}
/* 支払方法 */
.kuscs_payment {
border-top: solid 2px #2768e2;
border-bottom: solid 2px #2768e2;
padding: 0.4em;
margin-top: 1em;
}
.kuscs_payment p {
margin: 0;
}
.kuscs_payment span {
padding: 0 0.8em;
}
/* 切り取り線 */
.kuscs_dotline {
margin-bottom:1em;
margin-top:2em;
padding-top:1.5em;
border-top:1px dotted #e0eefc;
}
/* 領収書 */
.kuscs_receipt {
margin-top: 0em;
width: 100%;
}
/* 但し書き */
.kuscs_tadashigaki {
width: 100%;
padding-left: 31%;
padding-right:3%;
}
.kuscs_tadashigaki p {
font-size:0.8em;
}
.kuscs_shopinfo_L {
width: 100%;
}
.kuscs_shopinfo_L h2 {
font-size: 1em;
margin: 0;
}
.kuscs_shopinfo_L p {
font-size: 0.8em;
margin: 0;
}
/* 収入印紙 */
.kuscs_stamp_box {
margin-top: 1em;
height: 27mm;
width: 22mm;
border-collapse: collapse;
border-width: 1px;
border: dashed 1px #2768e2;
}
.kuscs_stamp_box p {
text-align: center;
font-size:0.8em;
}
</style>
<!-- --------------------- -->
<!-- 請求書 -->
<!-- --------------------- -->
<!-- 発行日 -->
<p class="kuscs_date">発行日:{{ "now" | date: "%Y年%m月%d日" }}<br>No.{{ order_name }}</p>
<!-- タイトル -->
<div class="kuscs_title"><h2>ご 請 求 書</h2></div>
<!-- 宛名 -->
<h2 class="kuscs_name">{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
<!-- ショップ情報 -->
<div class="kuscs_shopinfo_R">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip | upcase }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
<!-- 請求金額 -->
<div class="kuscs_price">請求金額:<span>{{ total_price | money }}</span>(税込)</div>
<!-- 請求明細 -->
<div class="kuscs_detail">
<table>
<tr style="height: 2em;">
<th style="width:60%;">注文商品</th>
<th style="width:11%;">単価</th>
<th style="width:7%;">数量</th>
<th style="width:15%;">価格</th>
</tr>
{% for line_item in line_items %}
{% if line_item.quantity > 0 %}
<tr style="height: 2.5em;">
<td class="kuscs_tdstr">{{ line_item.title }}</td>
<td class="kuscs_tdnum">{{ line_item.original_price | money }}</td>
<td class="kuscs_tdnum">{{ line_item.quantity }}</td>
<td class="kuscs_tdnum">{{ line_item.line_price | money }}</td>
</tr>
{% endif %}
{% endfor %}
{% for discount in discounts %}
<tr style="height: 2.5em;">
<th colspan="3">値引き</th>
<td class="kuscs_tdnum">{{ discount.savings | money }}</td>
</tr>
{% endfor %}
<tr style="height: 2.5em;">
<th colspan="3">注文合計</th>
<td class="kuscs_tdnum">{{ subtotal_price | money }}</td>
</tr>
</table>
</div>
<!-- 支払方法 -->
<div class="kuscs_payment">
<p>支払方法</p>
{% for transaction in transactions %}
{% if transaction.status != "failure" and transaction.status != "error" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_number %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.payment_details.credit_card_company }}:{{ transaction.payment_details.credit_card_number }}{% break %}</p>
{% else %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.gateway }}{% break %}</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</div>
<!-- --------------------- -->
<!-- 切り取り線 -->
<!-- --------------------- -->
<div class="kuscs_dotline"></div>
<!-- --------------------- -->
<!-- 領収書 -->
<!-- --------------------- -->
<div class="kuscs_title"><h2>領 収 書</h2></div>
<div class="recipt_table">
<table style="width: 100%;">
<tr>
<td style="width: 70%;">
<h2 class="kuscs_name">{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
</td>
<td style="width: 30%;">
<p style="margin: 0; text-align: right; font-size:0.8em;">No.{{ order_name }}</p>
</td>
</tr>
</table>
</div>
<!-- 領収金額 -->
<div class="kuscs_price" style="margin: 1em auto;">
<span>{{ total_price | money }}</span>(税込)
</div>
<!-- 領収書レイアウト -->
<div class="kuscs_receipt">
<table style="width: 100%;">
<tr>
<td style="width:auto;">
<!-- 但し書き -->
<div class="kuscs_tadashigaki">
<p>{{ "now" | date: "%Y年%m月%d日" }} 上記、正に領収いたしました。</p>
</div>
<!-- 店舗情報 -->
<div class="kuscs_shopinfo_L">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip | upcase }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
</td>
<!-- 収入印紙 -->
<td style="width: 30mm;">
<div class="kuscs_stamp_box">
<p>収入印紙</p>
</div>
</td>
</tr>
</table>
</div>
利用条件
このテンプレートコードの著作館は「kuscs」が有しますが、商用利用を含め、無料でご自由にコードの利用・改変をすることができます。ただし本コードを利用する場合は、当サイトへのリンク(以下のコード参照)をページのどこかに表示してください。
<!-- 当サイトへのリンク例 -->
<a href="https://www.kuscs.com">using the Kuscs OrderPrinter Template</a>

この 作品 は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。