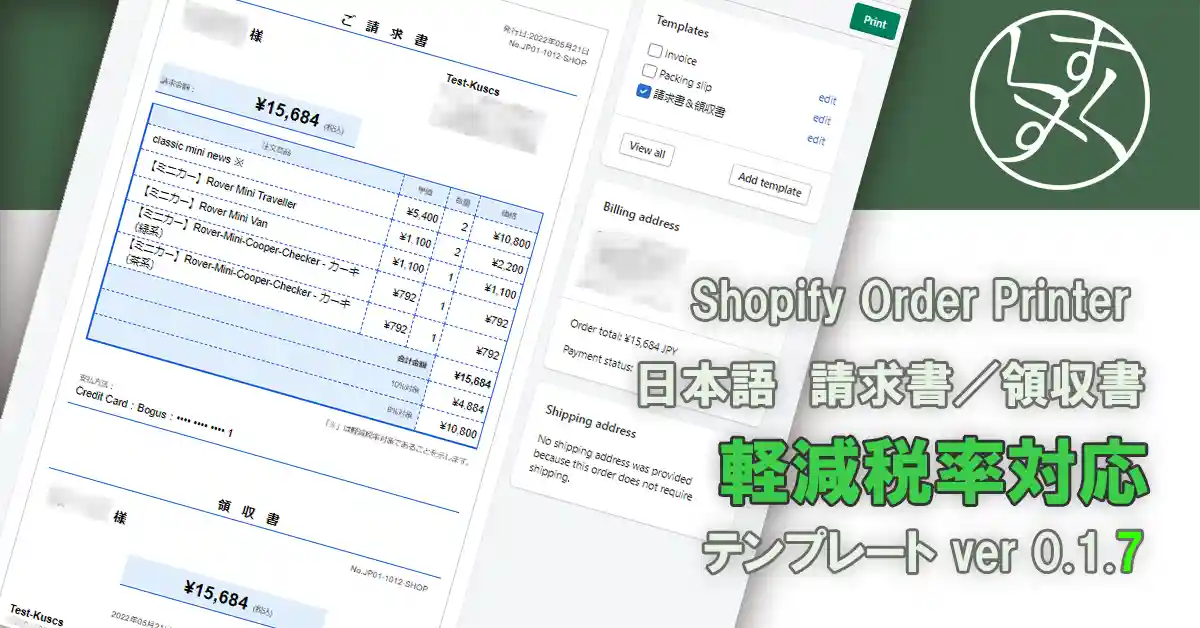
Shopify請求書印刷定番アプリOrderPrinterに張り付けるだけで、軽減税率に対応した請求書、文房具屋さんで売っているような領収書が印刷できる無料テンプレートを配布中です。
「Shopify Order Printer 日本語請求書・領収書テンプレート」は、本記事 Ver. 00.01.07(2023/09/14更新) が最新版になります。
最新バージョンの主な変更点
軽減税率用の請求書として区分記載請求書等保存方式に対応
「Shopifyで、日本語フォーマットの請求書や領収書を簡単に印刷できるようにしたい、できれば無料で、、、」をコンセプトとして提供している「Shopify Order Printer 日本語請求書・領収書テンプレート」をご愛用頂き、ありがとうございます。
今回公開したOrderePrinter請求書・領収書のテンプレートは、以前、本ブログで、ご質問を頂いていた8%の軽減税率に対応した「区分記載請求書」を表示(印刷)できるようにしたものです。
なお、軽減税率の対象とならない商品だけの注文の場合、余計な軽減税率表示をしない仕様になっています。
【重要】テンプレート適用前に「Shopifyの軽減税率設定」を行う必要があります。
本テンプレートを利用する前に、Shopifyの公式ページ「【重要】消費税増税に向けたShopifyの対応について – 軽減税率の設定方法を解説」の「軽減税率の設定方法」を参考にしてShopifyの「コレクション」を利用した軽減税率の設定を行ってください。軽減税率の設定後に、Shopifyアプリ「Order Printer」のテンプレートとして利用することで、以下のような請求書および領収書が簡単に利用できるようになりますので、是非、お試しください。
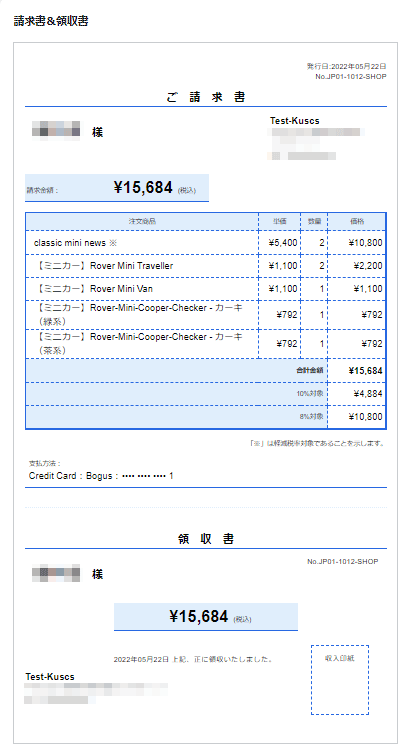
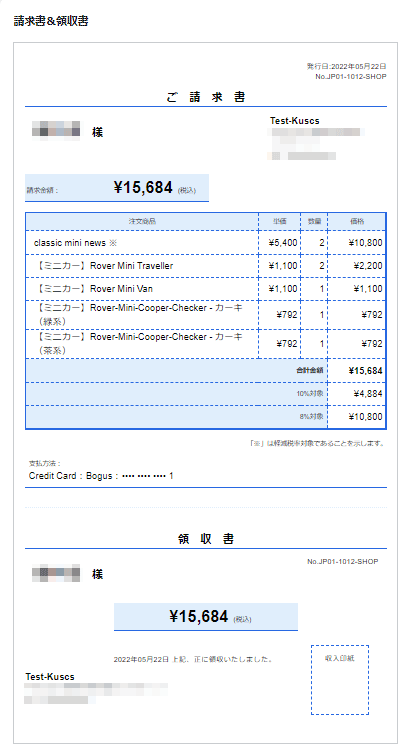
請求書および領収書の出力イメージ
出力される、請求書・領収書は、A4用紙サイズで、以下のようなデザイン、レイアウトになります。


利用方法
Order Prinerアプリをインストールして、以下の「 Shopify Order Printer 日本語領収書テンプレート 」コードを追加すれば、マーチャント様ご自身で簡単に領収書を印刷できるようになります。ぜひ一度チャレンジしてみて下さい。
Shopify OrderPrinter 日本語【区分記載方式】請求書・領収書テンプレート
<!--
+ 更新履歴
00.01.01 (2021.05.01) 初版作成
00.01.02 (2021.05.25) 注文から商品を削除し数量が0になった場合、明細から該当商品を削除する処理追加
00.01.03 (2021.08.14) 請求書:支払方法見出しのスタイル変更、および、ストアへの特記事項追加
00.01.04 (2021.09.30) 請求書:ショップ情報/店舗情報の郵便番号に区切り文字「-」を追加
00.01.05 (2022.02.22) 請求書:軽減税率の対応として区分記載請求書等保存方式に対応
00.01.06 (2022.05.21) 請求書:領収書が途中で切れる場合、領収書を次ページに印刷する修正
00.01.07 (2023.09.14) 請求書:注文発生日=支払い完了日に設定(tks様!感謝)、ショップ情報/店舗情報から郵便番号の区切り文字「-」を削除
-->
<style>
/* 発行日 */
.kuscs_date {
margin: 0;
text-align: right;
font-size:0.8em;
}
/* タイトル */
.kuscs_title {
width: 100%;
border-bottom:2px
solid #2768e2;
margin: 0;
padding: 0;
}
.kuscs_title h2 {
text-align: center;
font-size:1.2em;
margin: 0;
padding: 0;
}
/* 宛名 */
.kuscs_name {
display: inline-block;
vertical-align: top;
width: 67%;
}
.kuscs_name h2 {
font-size:1.5em;
margin-top: 1em;
margin-left: 0.7em;
text-align:left;
}
.kuscs_name span {
font-size: 80%;
margin-left: 1em;
}
/* 請求書 店舗情報 */
.kuscs_shopinfo_R {
display: inline-block;
width: 27%;
}
.kuscs_shopinfo_R h2 {
font-size: 1em;
margin-top: 1em;
margin-bottom: 0.1em;
}
.kuscs_shopinfo_R p {
font-size: 0.8em;
margin: 0;
}
/* 請求金額・領収金額 */
.kuscs_price {
width: 50%;
border-bottom: solid 2px #2768e2;
background: #e0eefc;
font-size: 0.5em;
padding: 0.8em 0.3em;
margin-top: 3em;
}
.kuscs_price span {
font-size: 3.5em;
font-weight: bold;
padding: 0.3em;
margin-left: 3em;
}
/* 請求明細 */
.kuscs_detail table {
border-radius: 10px;
margin-top: 1em;
margin-bottom:1em;
width: 100%;
border-collapse: collapse;
border: solid 2px #2768e2;
}
.kuscs_detail table tr {
padding: 1em 0.5em;
}
.kuscs_detail table th, .kuscs_detail table td {
border: dashed 1px #2768e2;
}
.kuscs_detail th {
font-size: 0.5em;
background: #e0eefc;
text-align: center;
}
.kuscs_detail th.right {
font-size: 0.5em;
background: #e0eefc;
text-align: right;
padding-right: 1em;
}
.kuscs_detail th.right_bold {
font-size: 0.5em;
font-weight: bold;
background: #e0eefc;
text-align: right;
padding-right: 1em;
}
.kuscs_detail td.kuscs_tdstr {
text-align: left;
padding-left: 0.8em;
}
.kuscs_detail td.kuscs_tdnum {
text-align: right;
padding-right:0.3em;
}
.kuscs_detail td.kuscs_tdnum_bold {
font-weight: bold;
text-align: right;
padding-right:0.3em;
}
/* 請求書その他ブロック(支払方法、ストアへの特記事項に利用) */
.kuscs_inv_blk {
border-bottom: solid 2px #2768e2;
margin-top: 0.1em;
padding: 0.4em;
}
.kuscs_inv_blk p {
margin: 0;
}
.kuscs_inv_blk p.blktitle {
font-size: 0.5em;
}
/* 注意書き */
.kuscs_chuuigaki_right {
font-size: 0.7em;
margin-top: 0 !important;
text-align: right;
}
/* 切り取り線 */
.kuscs_dotline {
margin-bottom:1em;
margin-top:2em;
padding-top:1.5em;
border-top:1px dotted #e0eefc;
}
/* ページ区切り */
.kuscs_pagebreak {
break-after: page;
}
/* 領収書 */
.kuscs_receipt {
margin-top: 0em;
width: 100%;
}
.kuscs_order_name {
display: inline-block;
width: 30%;
}
.kuscs_order_name p {
margin-top: 1em;
margin-left: 0.7em;
text-align: right;
font-size:0.8em;
}
/* 但し書き */
.kuscs_tadashigaki {
width: 100%;
padding-left: 31%;
padding-right:3%;
}
.kuscs_tadashigaki p {
font-size:0.8em;
}
.kuscs_shopinfo_L {
width: 100%;
}
.kuscs_shopinfo_L h2 {
font-size: 1em;
margin: 0;
}
.kuscs_shopinfo_L p {
font-size: 0.8em;
margin: 0;
}
/* 収入印紙 */
.kuscs_stamp_box {
margin-top: 1em;
height: 27mm;
width: 22mm;
border-collapse: collapse;
border-width: 1px;
border: dashed 1px #2768e2;
}
.kuscs_stamp_box p {
text-align: center;
font-size:0.8em;
}
@media print{
/* 印刷時にページ区切りをしないブロック */
.page_break_inside {
break-inside: avoid;
}
}
</style>
<!-- --------------------- -->
<!-- 区分税率小計変数定義 -->
<!-- --------------------- -->
{%- assign subtotal_tax010 = 0 -%}
{%- assign subtotal_tax008 = 0 -%}
<!-- --------------------- -->
<!-- 請求書 -->
<!-- --------------------- -->
<!-- 発行日 -->
<p class="kuscs_date">発行日:{{ "now" | date: "%Y年%m月%d日" }}<br>No.{{ order_name }}</p>
<!-- タイトル -->
<div class="kuscs_title"><h2>ご 請 求 書</h2></div>
<!-- 宛名 -->
<div class="kuscs_name">
<h2>{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
</div>
<!-- ショップ情報 -->
<div class="kuscs_shopinfo_R">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
<!-- 請求金額 -->
<div class="kuscs_price">請求金額:<span>{{ total_price | money }}</span>(税込)</div>
<!-- 請求明細 -->
<div class="kuscs_detail">
<table>
<tr style="height: 2em;">
<th style="width:60%;">注文商品</th>
<th style="width:11%;">単価</th>
<th style="width:7%;">数量</th>
<th style="width:15%;">価格</th>
</tr>
{% for line_item in line_items %}
{% if line_item.quantity > 0 %}
<tr style="height: 2.5em;">
<td class="kuscs_tdstr">{{ line_item.title }}
{% if show_line_item_taxes %}
{% for tax_line in line_item.tax_lines %}
<!-- 軽減税率対象「※」表示 -->
{% if tax_line.rate == 0.08 %}
※
{% assign subtotal_tax008 = {{subtotal_tax008}} | plus: line_item.line_price %}
{% elsif tax_line.rate == 0.1 %}
{% assign subtotal_tax010 = {{subtotal_tax010}} | plus: line_item.line_price %}
{% endif %}
<!-- ({{ tax_line.price | money }} {{ tax_line.title }}) -->
{% endfor %}
{% endif %}
</td>
<td class="kuscs_tdnum">{{ line_item.original_price | money }}</td>
<td class="kuscs_tdnum">{{ line_item.quantity }}</td>
<td class="kuscs_tdnum">{{ line_item.line_price | money }}</td>
</tr>
{% endif %}
{% endfor %}
{% for discount in discounts %}
<tr style="height: 2.5em;">
<th colspan="3">値引き</th>
<td class="kuscs_tdnum">{{ discount.savings | money }}</td>
</tr>
{% endfor %}
<tr style="height: 2.5em; ">
<th colspan="3" class="right_bold">合計金額</th>
<td class="kuscs_tdnum_bold">{{ subtotal_price | money }}</td>
</tr>
<!-- 軽減税率対象 小計表示 -->
{% if subtotal_tax008 > 0 %}
{% if subtotal_tax010 > 0 %}
<tr style="height: 2.5em;">
<th colspan="3" class="right">10%対象</th>
<td class="kuscs_tdnum">{{ subtotal_tax010 | money }}</td>
</tr>
{% endif %}
<tr style="height: 2.5em;">
<th colspan="3" class="right"> 8%対象</th>
<td class="kuscs_tdnum">{{ subtotal_tax008 | money }}</td>
</tr>
{% endif %}
</table>
<!-- 軽減税率対象「※」注意書き表示 -->
{% if subtotal_tax008 > 0 %}
<p class="kuscs_chuuigaki_right">「※」は軽減税率対象であることを示します。</p>
{% endif %}
</div>
<!-- 支払方法 -->
<div class="kuscs_inv_blk">
<p class="blktitle">支払方法:</p>
{% for transaction in transactions %}
{% if transaction.status != "failure" and transaction.status != "error" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_number %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.payment_details.credit_card_company }}:{{ transaction.payment_details.credit_card_number }}{% break %}</p>
{% else %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.gateway }}{% break %}</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</div>
<!-- ストアへの特記事項 -->
{% if note %}
<div class="kuscs_inv_blk">
<p class="blktitle">ストアへの特記事項:</p>
<p>{{ note }}</p>
</div>
{% endif %}
<!-- --------------------- -->
<!-- 切り取り線 -->
<!-- --------------------- -->
<div class="kuscs_dotline"></div>
<!-- --------------------- -->
<!-- 領収書 -->
<!-- --------------------- -->
<div class="page_break_inside">
<div class="kuscs_title"><h2>領 収 書</h2></div>
<!-- 宛名 -->
<div class="kuscs_name">
<h2>{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
</div>
<!-- オーダー番号 -->
<div class="kuscs_order_name">
<p>No.{{ order_name }}</p>
</div>
<!-- 領収金額 -->
<div class="kuscs_price" style="margin: 1em auto;">
<span>{{ total_price | money }}</span>(税込)
</div>
<!-- 領収書レイアウト -->
<div class="kuscs_receipt">
<table style="width: 100%;">
<tr>
<td style="width:auto;">
<!-- 但し書き -->
<div class="kuscs_tadashigaki">
<p>{{ created_at | date: "%Y年%m月%d日" }} 上記、正に領収いたしました。</p>
</div>
<!-- 店舗情報 -->
<div class="kuscs_shopinfo_L">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
</td>
<!-- 収入印紙 -->
<td style="width: 30mm;">
<div class="kuscs_stamp_box">
<p>収入印紙</p>
</div>
</td>
</tr>
</table>
</div>
</div>
詳細な利用手順
Shopifyアプリも、あまり触ったことのないマーチャント様を対象として、以下に詳細な利用手順を記載します。
① Shopifyアプリ管理で「Order Printer」インストール
まずは、Shopifyに「Order Printer」アプリを追加し、「Shopify Order Printer 日本語領収書テンプレート」を利用できる環境を準備します。(詳細な手順を画面で説明します。)


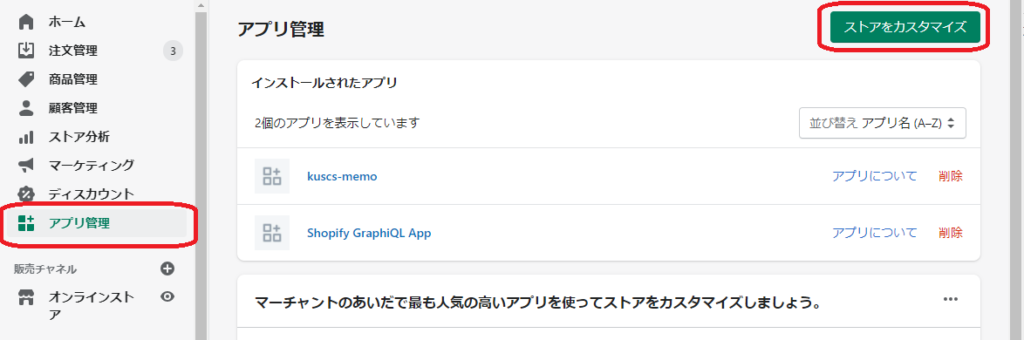
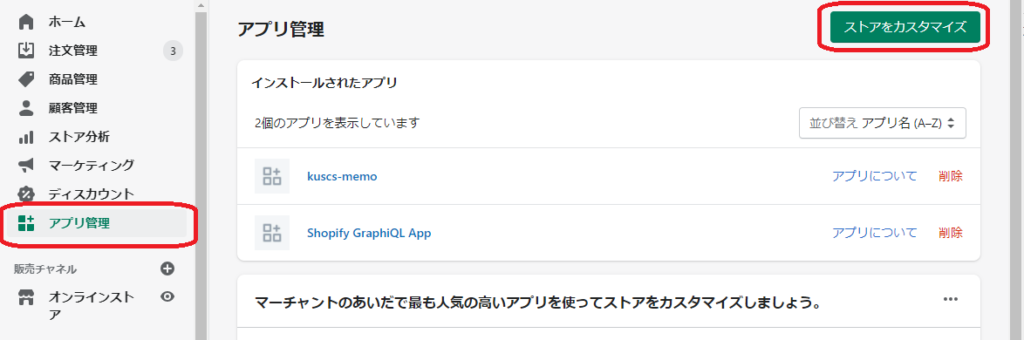
Shopifyストア管理画面の左側メニューで「アプリ管理」を選択する。表示されたアプリ管理画面「ストアをカスタマイズ」ボタンをクリックする。


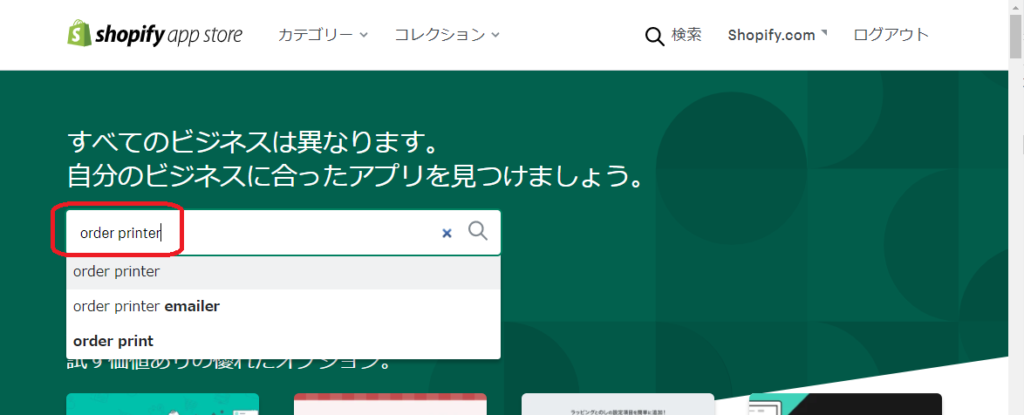
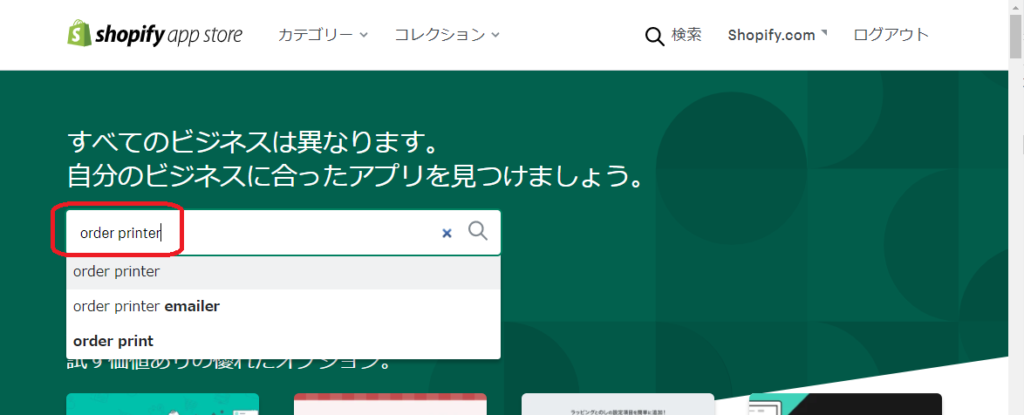
表示された「shopify app store」画面のアプリ検索ボックスで、「order printer」アプリを検索する。


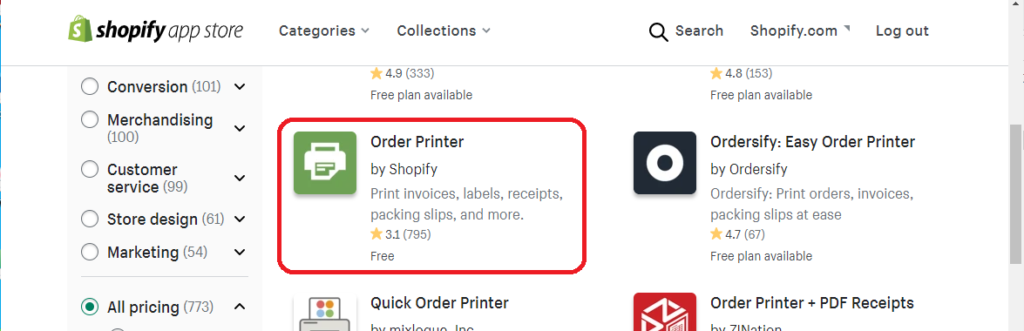
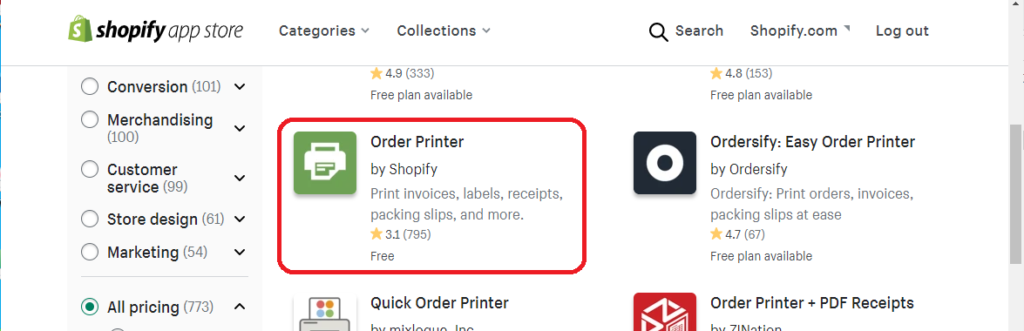
「アプリ一覧画面」で、「Order Printer」アプリを選択する。


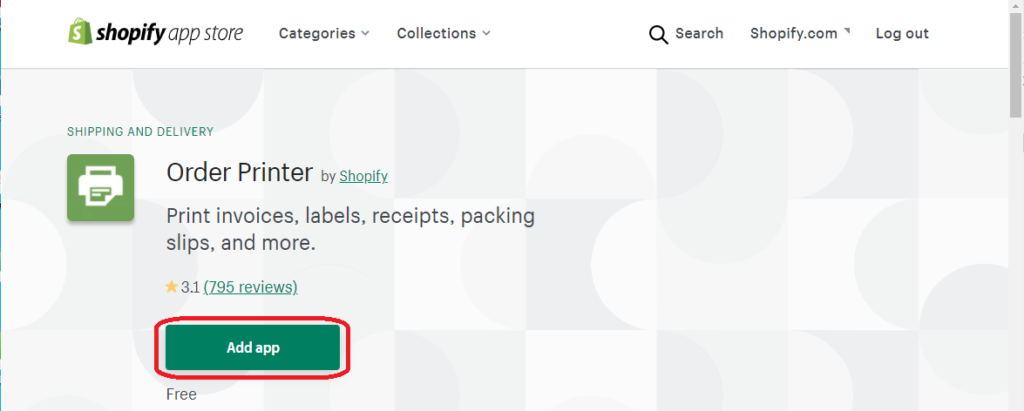
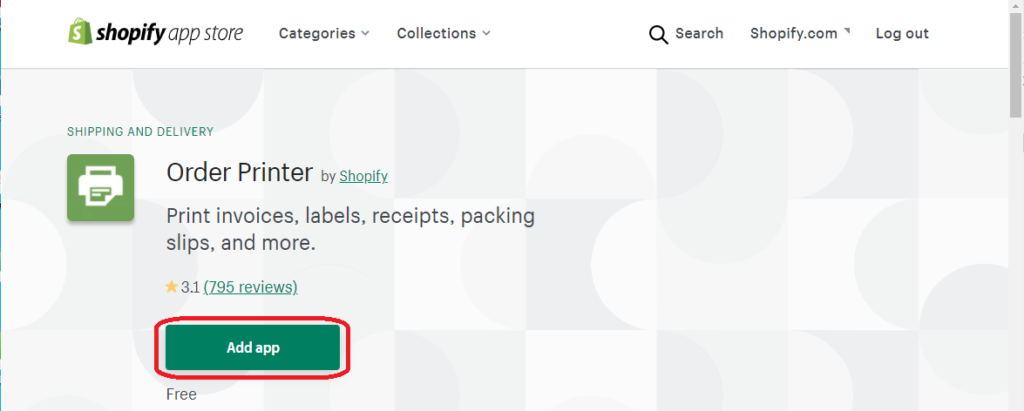
「アプリ詳細画面」で、「Add app(アプリ追加)」ボタンをクリックする。


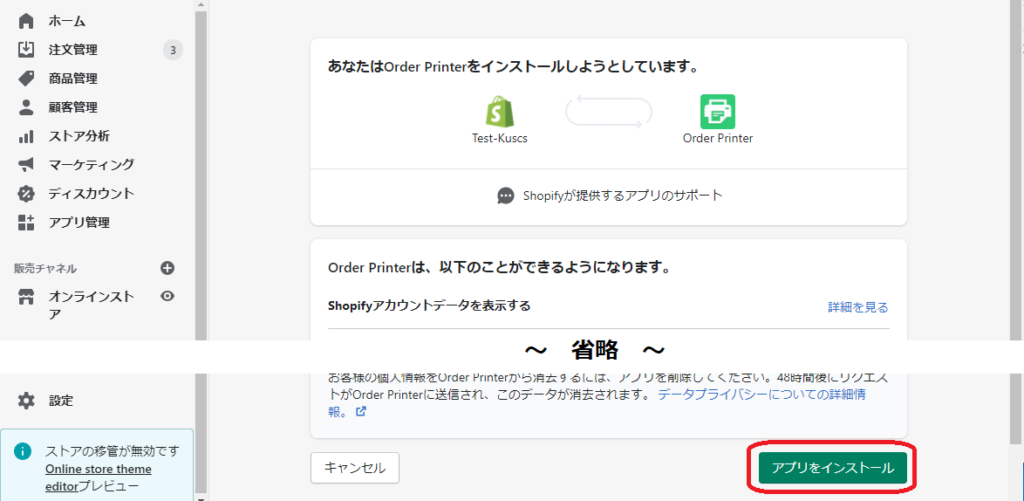
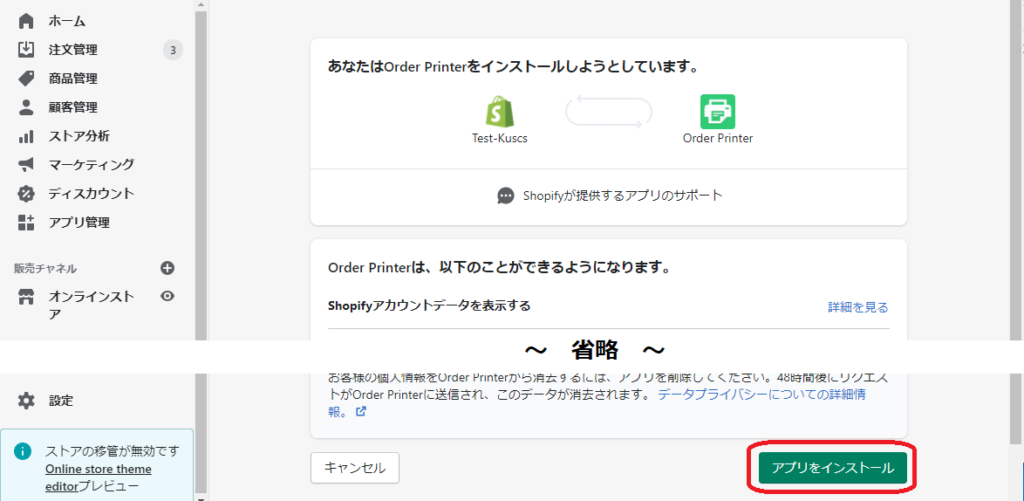
「アプリ認証画面」で、 「アプリをインストール」ボタンをクリックする。 以上で「Order Printer」のインストールが完了です。
② 「Shopify Order Printer 日本語請求書・領収書テンプレート」設定(追加)
「Order Printer」のインストールが完了すると、Shopify管理>アプリ管理>Order Printer画面が表示されます。画面上部にある「Manage templates」ボタンからテンプレート管理画面に遷移し、「Shopify Order Printer 日本語請求書・領収書テンプレート」を追加します。 (詳細な手順を画面で説明します。)


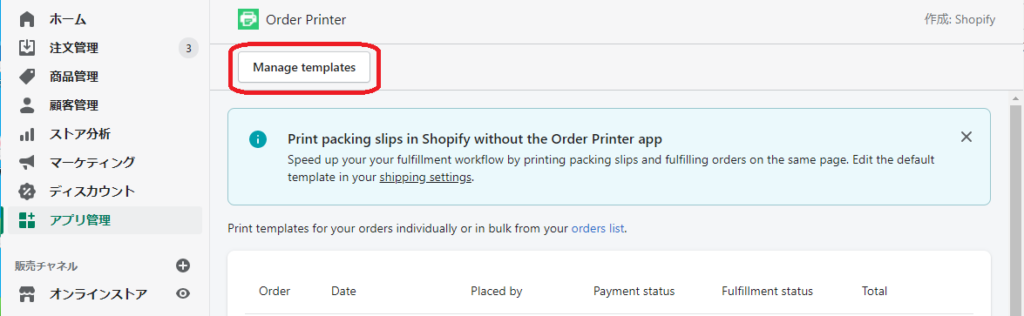
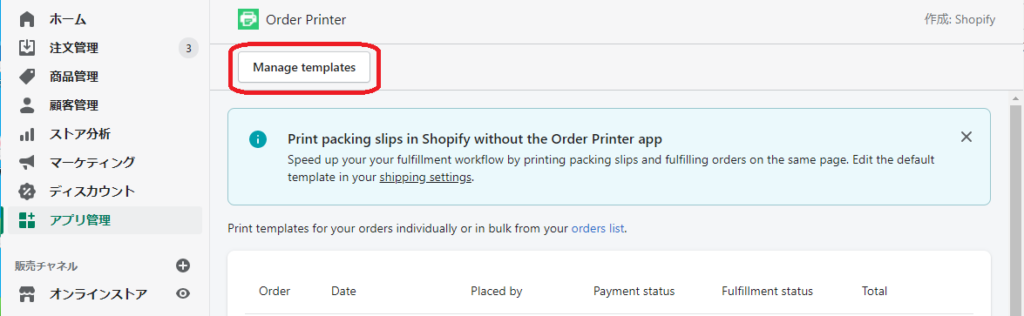
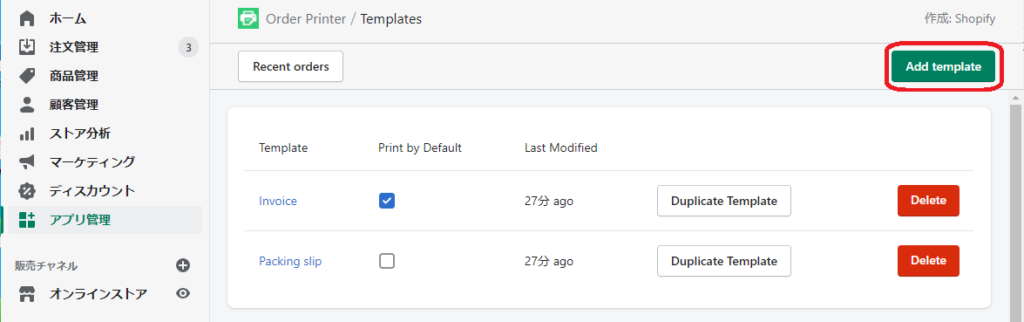
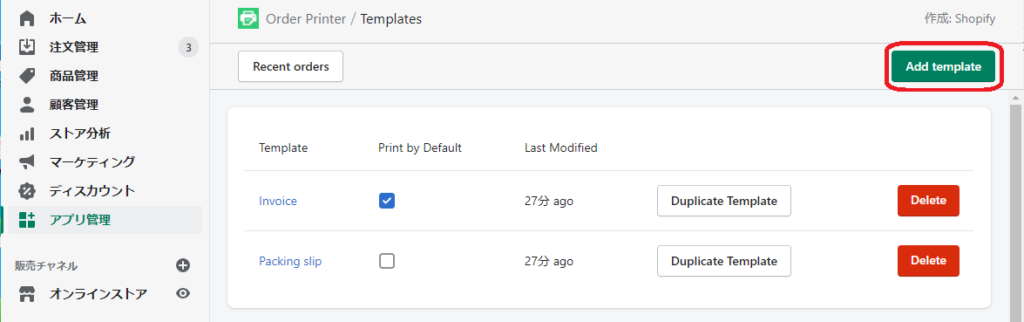
Order Printer画面 で、画面上部にある「Manage templates」ボタン をクリックします。


Shopify管理>アプリ管理>Order Printer>テンプレート管理画面で、「Add template(テンプレート追加)」ボタンをクリックする。


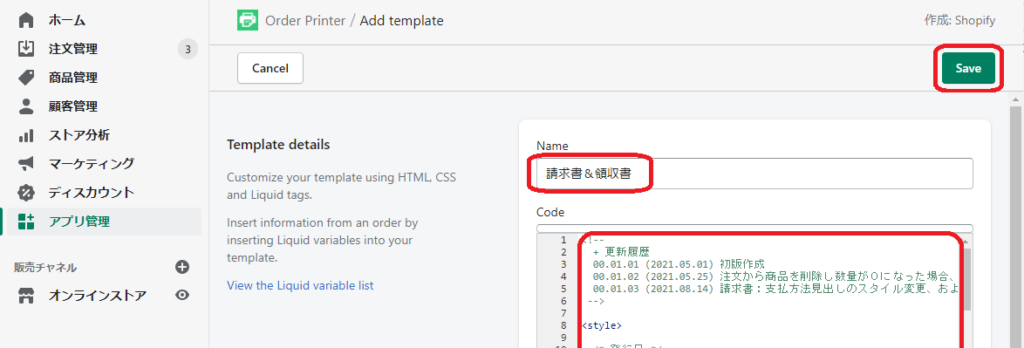
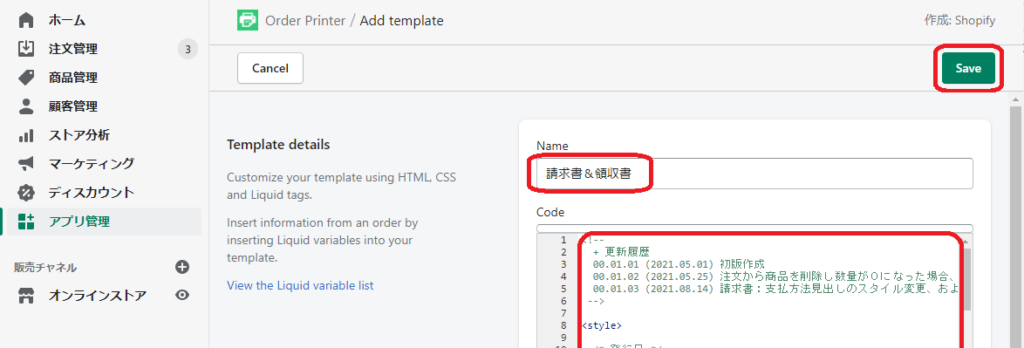
Shopify管理>アプリ管理>Order Printer>テンプレート管理>テンプレート編集画面で、「Name」に任意の名前「請求書&領収書」入力、「Code」に上記で配布しているテンプレートコードをコピー&ペーストしたのち、「Save」ボタンをクリックする。


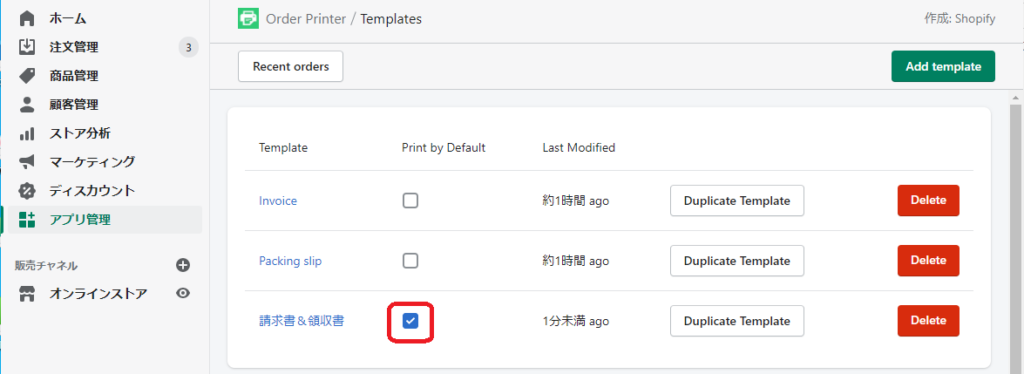
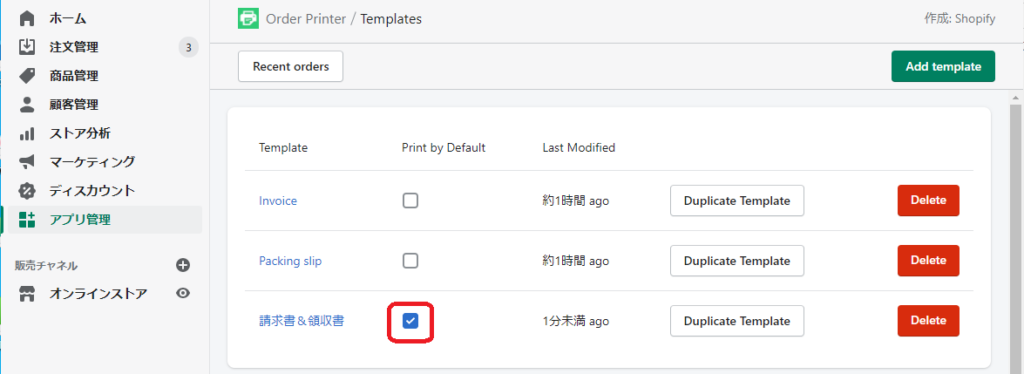
Shopify管理>アプリ管理>Order Printer>テンプレート管理画面で、「請求書&領収書」の「Print bu Default」チェックボックスをチェックする。以上で「Shopify Order Printer 日本語請求書・領収書テンプレート」の設定が完了しました。
③ 「Shopify Order Printer 日本語請求書・領収書テンプレート」の利用方法
テンプレートの設定が終わったので、出来上がった「請求書&領収書」テンプレートを以下の手順で利用(確認・印刷)します。
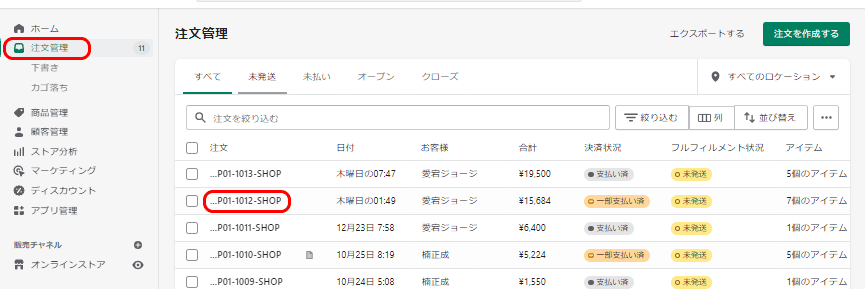
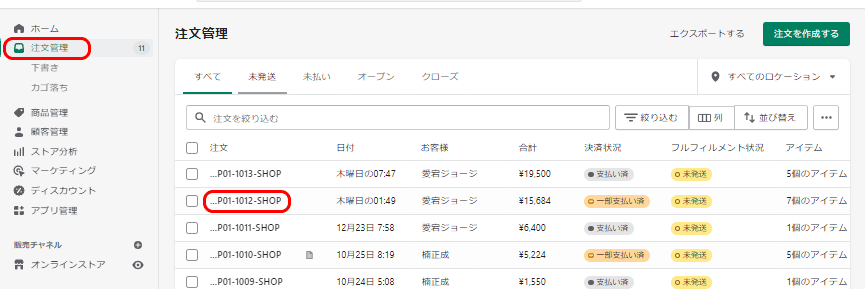
Shopify管理画面の左メニューで「注文管理」を選択、注文管理画面を表示する。


メイン領域に表示された注文一覧の中から請求書と領収書を印刷したい注文の「注文番号(リンク)」をクリックする。


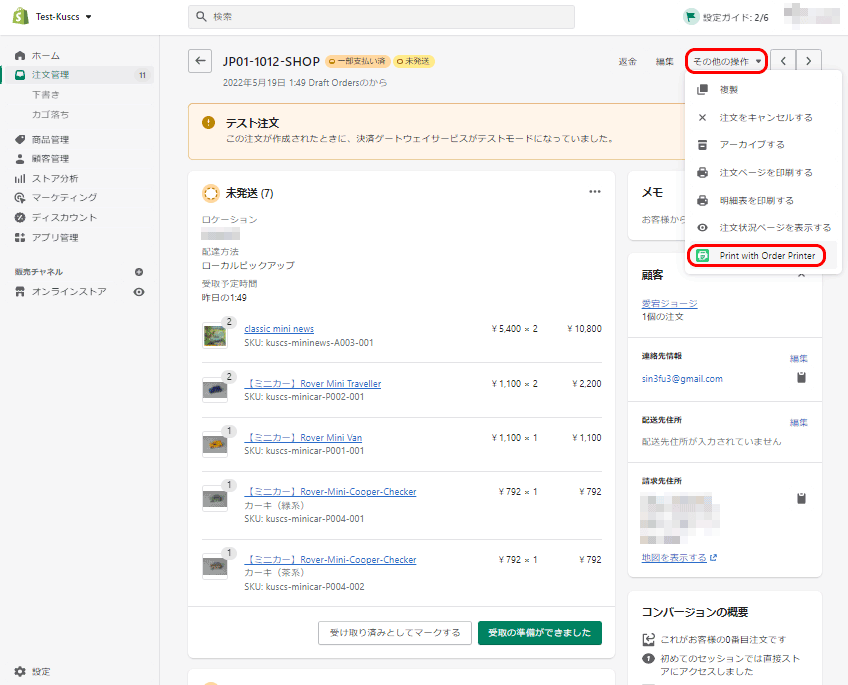
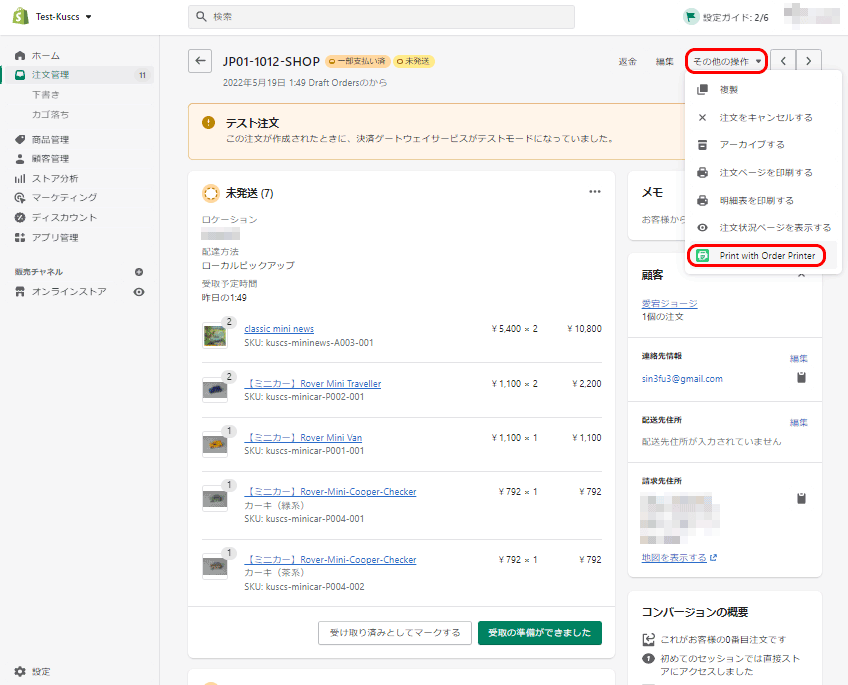
Shopify管理画面>注文管理>注文詳細に、印刷したい請求書と領収書の情報が表示されていることを確認し画面右上にある「その他の操作」から「Print with Order Printer」をクリックする。


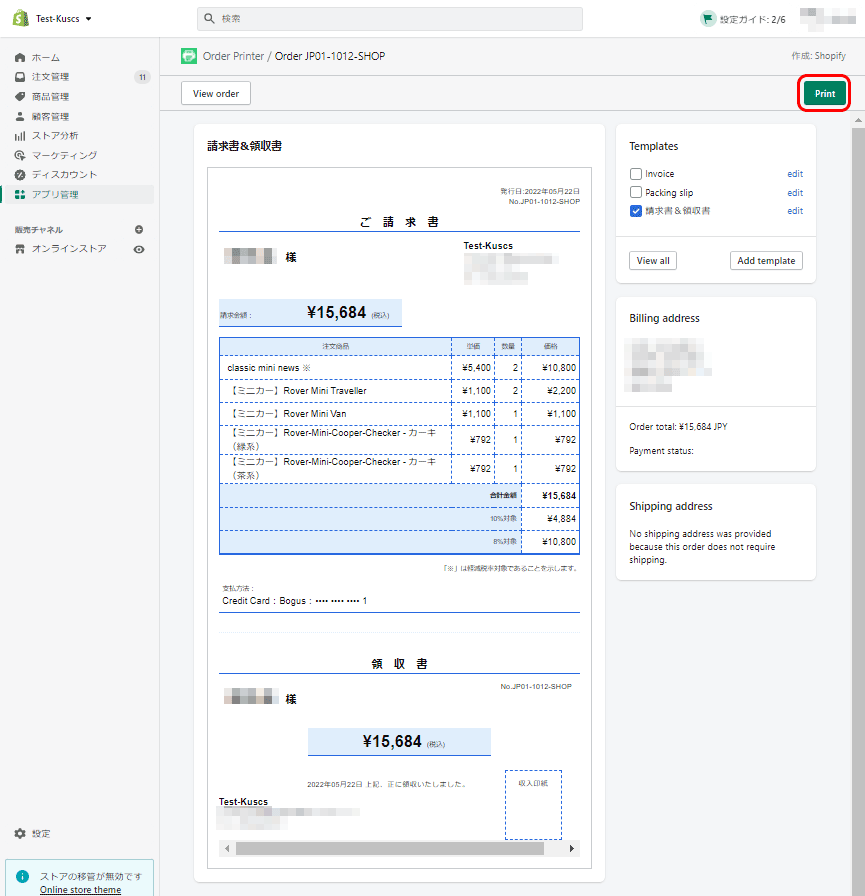
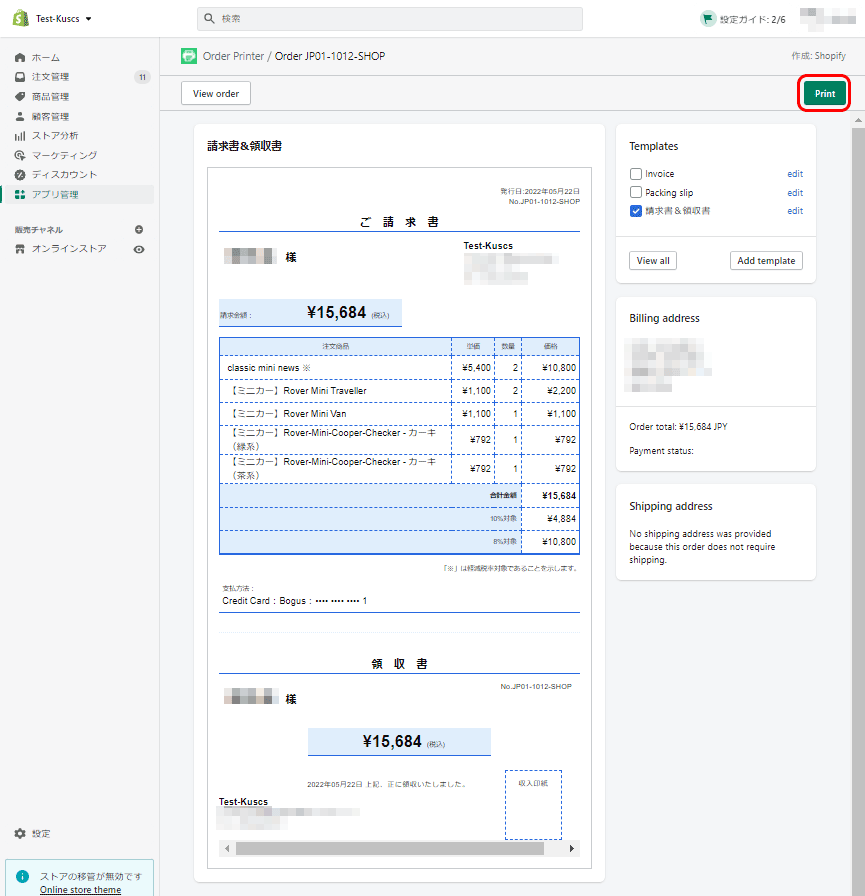
選択したオーダー番号の内容で、請求書・領収書のプレビューが表示されるので、これを確認し、右上の「プリント」ボタンから印刷することができます。
結構簡単にできると思いますが、いかがでしたか?
「Shopify Order Printer 日本語請求書・領収書テンプレート」の利用方法でわからない事や改造の要望があれば、お気軽にコメントをください。可能な範囲でご対応させて頂きます。
利用条件
このテンプレートコードの 著作権 は「kuscs」が有しますが、商用利用を含め、無料でご自由にコードの利用・改変をすることができます。ただし本コードを利用する場合は、当サイトへのリンク(以下のコード参照)をページのどこかに表示してください。
<!-- 当サイトへのリンク例 -->
<a href="https://www.kuscs.com">using the Kuscs OrderPrinter Template</a>

この コード は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。