目次
1.Shopify標準の明細表(≒納品書)について
Shopify標準の明細表に違和感を感じたことはありませんか?
日本でよく使われる納品書には、金額表示(値引き額表示)が入っているものが多く、請求書や領収書の代わりとして、 お客様が商品受け取り時に詳細な注文情報を確認することができます。
一方、Shopify標準の明細表には「金額表示」がありません。(※1)そのため、お客様が商品受け取り時にどんな商品をいくらで購入していたかを知ることができず少し不親切に感じます。
商品に同梱する明細書については、色々な意見(習慣)があると思われます。
例えば、商品配送先が購入者の場合、
「金額表示があると商品受け取り時に詳細な注文情報を思い出すことができ、わかりやすく親切」
という意見がある一方で、プレゼントなど配送先が自分ではない場合、
「相手に購入金額を知られたくなく、金額表示のない納品書が好都合」
という意見もあります。
そこで、私たちは、商品の納入先が購入者の場合、OrderPrinterで印刷した「請求書/領収書」を利用し、購入者とお届け先が異なる場合、今回紹介する金額表示の無い「明細表(納品書)」を利用するというように、発送先によって使い分けることをおすすめしています。
※1 Shopifyの明細表で金額表示がない原因は、金額表示するために必要なデータが、Shopifyシステムから明細表を表示するロジックに渡されていないことが原因と思われます。(2021/10/31時点、当社調べ)
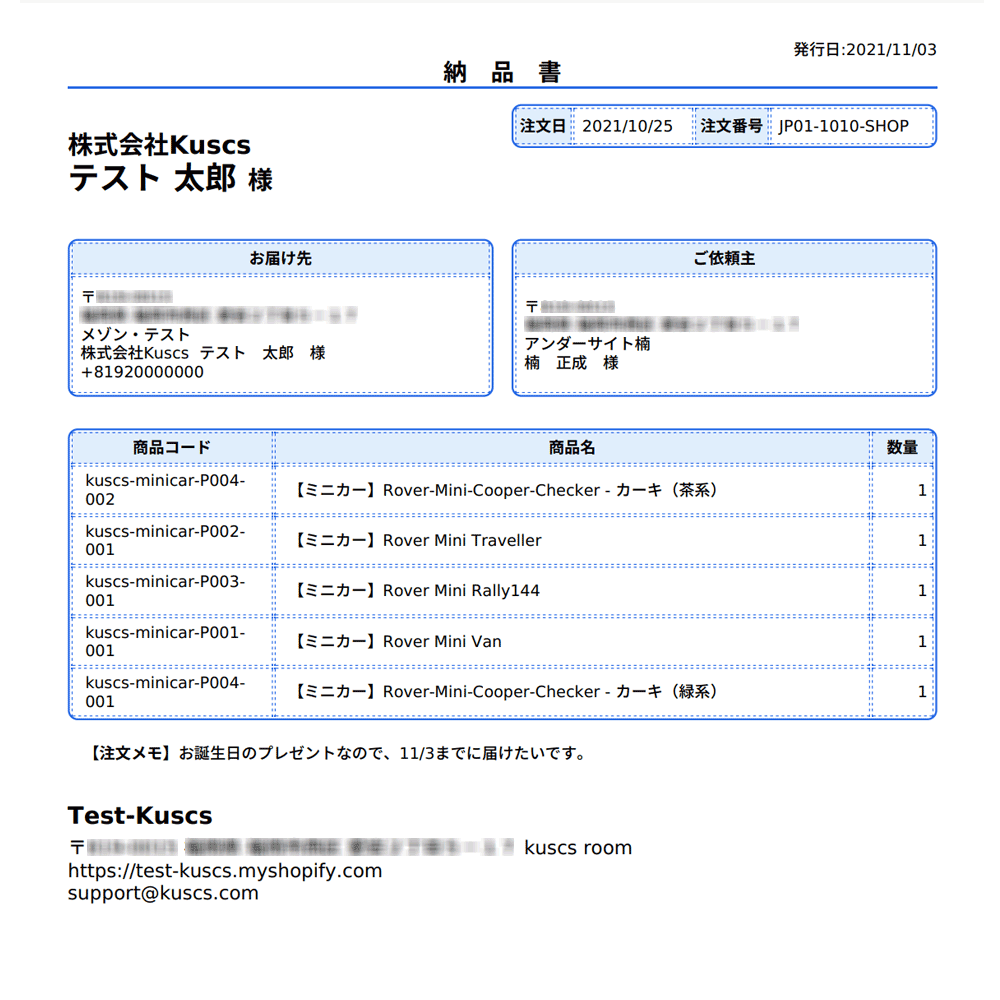
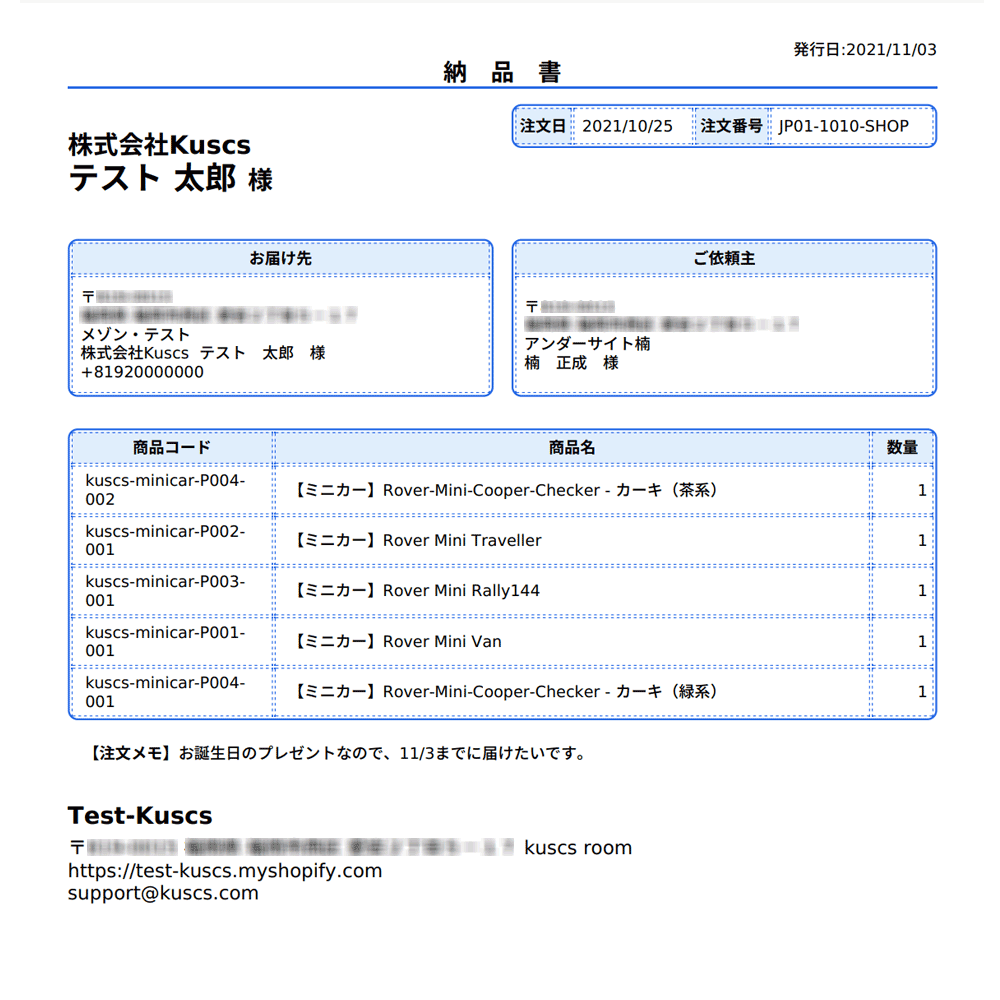
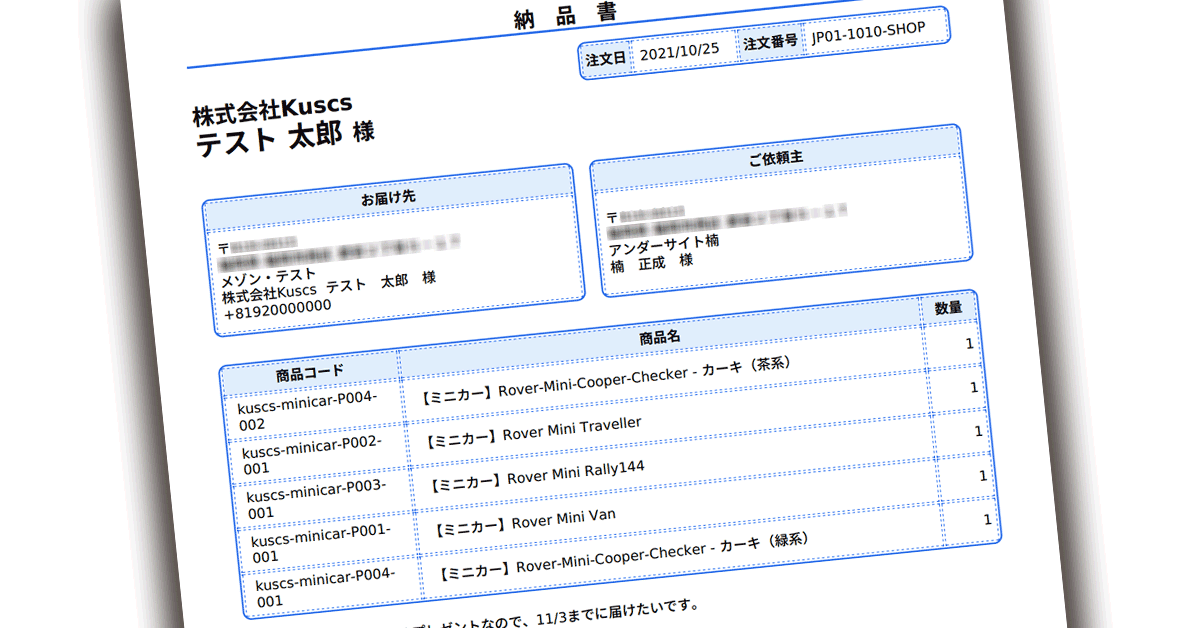
2.明細表(納品書)テンプレート出力イメージ
このページで配布している 「明細表(納品書)」テンプレート で出力される明細表(納品書)は、以下のようなデザイン、レイアウトになります。


3.テンプレート(ソースコード)
以下のテンプレート(ソースコード)は旧バージョンになります。最新バージョンのテンプレートは「Shopify明細表(納品書)テンプレート日本語無料 0.2.0」を参照ください。
<!--
+ 納品書 kuscs.com
+
+ 更新履歴
00.01.00 (2021.10.31) 初版作成
-->
<style>
/* 発行日 */
.kuscs_date {
margin: 0;
text-align: right;
font-size:1em;
}
/* タイトル */
.kuscs_title {
width: 100%;
border-bottom:2px
solid #2768e2;
margin: 0;
padding: 0;
}
.kuscs_title h2 {
text-align: center;
font-size:1.5em;
margin: 0;
padding: 0;
}
/* 宛名 */
.kuscs_name {
width: 49%;
margin-top: 1em;
display: block;
float: left;
}
.kuscs_name h2 {
font-size:2em;
text-align:left;
}
.kuscs_name h2 span {
font-size: 80%;
}
/* 注文日・注文番号 */
table.kuscs_order_date_no {
border-radius: 10px;
border: solid 2px #2768e2;
margin-top: 1em;
margin-bottom:1em;
width: 49%;
float: right;
}
table.kuscs_order_date_no th, table.kuscs_order_date_no td {
border: dashed 1px #2768e2;
}
table.kuscs_order_date_no th {
font-size: 1em;
background: #e0eefc;
text-align: center;
height: 2em;
}
table.kuscs_order_date_no td {
padding: 0.5em;
}
/* 顧客住所 */
.kuscs_customer_addresses {
display: block;
padding: 0 0 1em 0;
height: 11em;
clear: both;
}
/* お届け先 */
table.kuscs_shipping_address {
border-radius: 10px;
border: solid 2px #2768e2;
margin-top: 1em;
margin-bottom:1em;;
width: 49%;
height: 10em;
float: left;
}
table.kuscs_shipping_address th, table.kuscs_shipping_address td {
border: dashed 1px #2768e2;
}
table.kuscs_shipping_address th {
font-size: 1em;
background: #e0eefc;
text-align: center;
height: 2em;
}
table.kuscs_shipping_address td {
padding: 0.5em;
}
/* ご依頼主 */
table.kuscs_billing_address {
border-radius: 10px;
border: solid 2px #2768e2;
margin-top: 1em;
margin-bottom:1em;;
width: 49%;
height: 10em;
float: right;
}
table.kuscs_billing_address th, table.kuscs_billing_address td {
border: dashed 1px #2768e2;
}
table.kuscs_billing_address th {
font-size: 1em;
background: #e0eefc;
text-align: center;
height: 2em;
}
table.kuscs_billing_address td {
padding: 0.5em;
}
/* 明細 */
.kuscs_detail table {
border: solid 2px #2768e2;
border-radius: 10px;
margin-top: 1em;
margin-bottom:1em;
width: 100%;
}
.kuscs_detail table tr {
padding: 1em 0.5em;
}
.kuscs_detail table th, .kuscs_detail table td {
border: dashed 1px #2768e2;
}
.kuscs_detail th {
font-size: 1em;
background: #e0eefc;
text-align: center;
height: 2em;
}
.kuscs_detail td {
padding-top:0.3em;
padding-bottom:0.3em;
min-height: 2em;
}
.kuscs_detail td.kuscs_tdstr {
text-align: left;
padding-left: 0.8em;
}
.kuscs_detail td.kuscs_tdnum {
text-align: right;
padding-right:0.3em;
}
/* 注文メモ */
.kuscs_ordermemo {
margin-top: 1em;
margin-bottom:1em;
padding: 0.5em 1em;
}
.kuscs_ordermemo p {
font-size: 1.0em;
margin: 0;
}
/* 店舗情報 */
.kuscs_shopinfo {
margin-top: 2em;
}
.kuscs_shopinfo h2 {
font-size: 1.5em;
margin: 0 0 0.3em 0;
}
.kuscs_shopinfo p {
font-size: 1.2em;
margin: 0;
}
</style>
<div class="wrapper">
<!-- --------------------- -->
<!-- 納品書 -->
<!-- --------------------- -->
<!-- 発行日 -->
<p class="kuscs_date">発行日:{{ "now" | date: "%Y/%m/%d" }}</p>
<!-- タイトル -->
<div class="kuscs_title"><h2>納 品 書</h2></div>
<!-- 宛名 -->
<div class="kuscs_name"><h2>
{% if shipping_address.company != blank %}
<span>{{ shipping_address.company }}</span><br>
{% endif %}
{{ shipping_address.last_name }} {{ shipping_address.first_name }} <span>様</span>
</h2></div>
<!-- 注文日/注文番号 -->
<table class="kuscs_order_date_no">
<tr>
<th>注文日</th>
<td>{{ order.created_at | date: "%Y/%m/%d" }}</td>
<th>注文番号</th>
<td>{{ order.name }}</td>
</tr>
</table>
<!-- 顧客住所 -->
<div class="kuscs_customer_addresses">
<!-- お届け先 -->
<table class="kuscs_shipping_address">
<tr>
<th>
{% if delivery_method.instructions != blank %}
配達先
{% else %}
お届け先
{% endif %}
</th>
</tr>
<tr>
<td>
{% if shipping_address != blank %}
<!-- 郵便番号 -->
{% if shipping_address.zip != blank %}
〒{{ shipping_address.zip | upcase | slice: 0, 3 }}-{{ shipping_address.zip | upcase | slice: 3, 4 }}
<br>
{% endif %}
<!-- 住所 -->
{{ shipping_address.province }} {{ shipping_address.city }} {{ shipping_address.address1 }}<br>
{% if shipping_address.address2 != blank %}
{{ shipping_address.address2 }}<br>
{% else %}
<br>
{% endif %}
<!-- 会社、氏名 -->
{% if shipping_address.company != blank %}
{{ shipping_address.company }}
{% endif %}
{{ shipping_address.last_name }} {{ shipping_address.first_name }} 様<br>
<!-- TEL -->
{% if shipping_address.phone != blank %}
{{ shipping_address.phone }}
{% endif %}
{% else %}
No shipping address
{% endif %}
</td>
</tr>
</table>
<!-- ご依頼主 -->
<table class="kuscs_billing_address">
<tr>
<th>
ご依頼主
</th>
</tr>
<tr>
<td>
{% if billing_address != blank %}
<!-- 郵便番号 -->
{% if billing_address.zip != blank %}
〒{{ billing_address.zip | upcase | slice: 0, 3 }}-{{ billing_address.zip | upcase | slice: 3, 4 }}
<br>
{% endif %}
<!-- 住所 -->
{{ billing_address.province }} {{ billing_address.city }} {{ billing_address.address1 }}<br>
{% if billing_address.address2 != blank %}
{{ billing_address.address2 }}<br>
{% else %}
<br>
{% endif %}
<!-- 会社、氏名 -->
{% if billing_address.company != blank %}
{{ billing_address.company }}
{% endif %}
{{ billing_address.last_name }} {{ billing_address.first_name }} 様<br>
<!-- TEL -->
{% if billing_address.phone != blank %}
{{ billing_address.phone }}
{% endif %}
{% else %}
No billing address
{% endif %}
</td>
</tr>
</table>
</div>
<!-- 明細 -->
<div class="kuscs_detail">
<table>
<tr>
<th style="width:23%;">商品コード</th>
<th style="width:68%;">商品名</th>
<th style="width:7%;">数量</th>
</tr>
{% for line_item in order.line_items%}
{% if line_item.quantity > 0 %}
<tr>
<td class="kuscs_tdstr">{{ line_item.sku }}</td>
<td class="kuscs_tdstr">{{ line_item.title }}</td>
<td class="kuscs_tdnum">{{ line_item.quantity }}</td>
</tr>
{% endif %}
{% endfor %}
</table>
</div>
<!-- 注文メモ -->
{% if order.note != blank %}
<div class="kuscs_ordermemo">
<p><b>【注文メモ】</b>{{ order.note }}</p>
</div>
{% endif %}
<!-- ショップ情報 -->
<div class="kuscs_shopinfo">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop_address.zip | upcase | slice: 0, 3 }}-{{ shop_address.zip | upcase | slice: 3, 4 }} {{ shop_address.province }} {{ shop_address.city }} {{ shop_address.address1 }} {{ shop_address.address2 }}</p>
<p>https://{{ shop.domain }}</p>
<p>{{ shop.email }}</p>
</div>
</div>
4.テンプレート設定方法
Shopifyをあまり触ったことのないマーチャント様を対象として、以下にShopify標準「明細表(納品書)」の詳細な設定手順を画面で説明します。
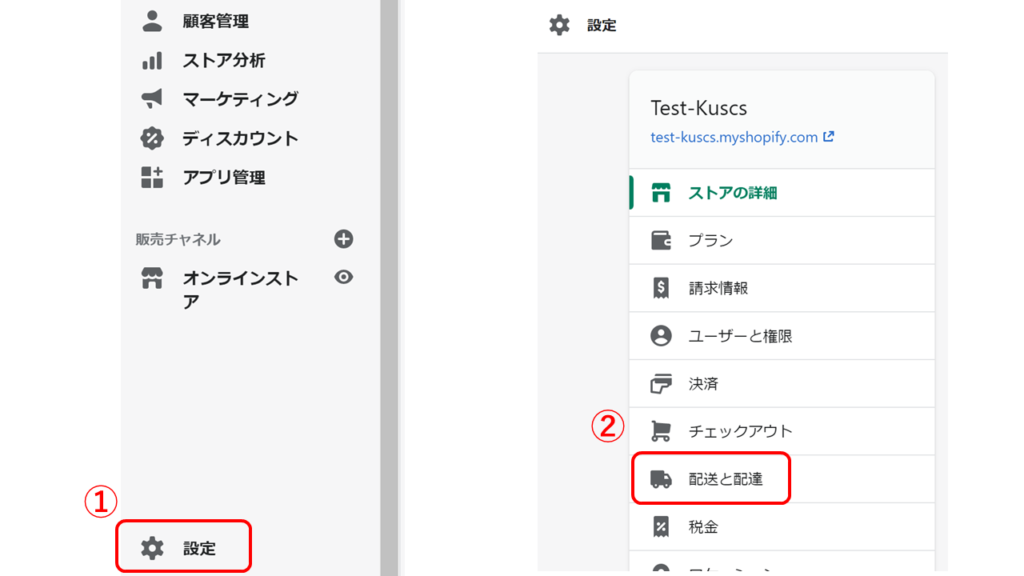
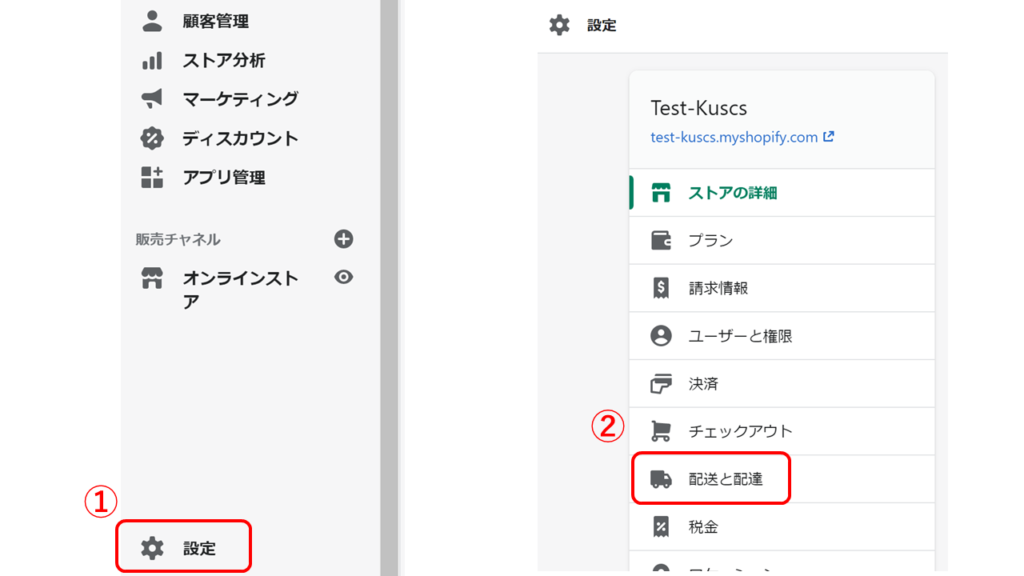
「配送と配達」画面の表示
ホーム画面左下の①「設定」から、設定メニューを表示しその中の②「配送と配達」を選択、配送と配達画面を表示する。


「明細表のテンプレートを編集する」画面の表示
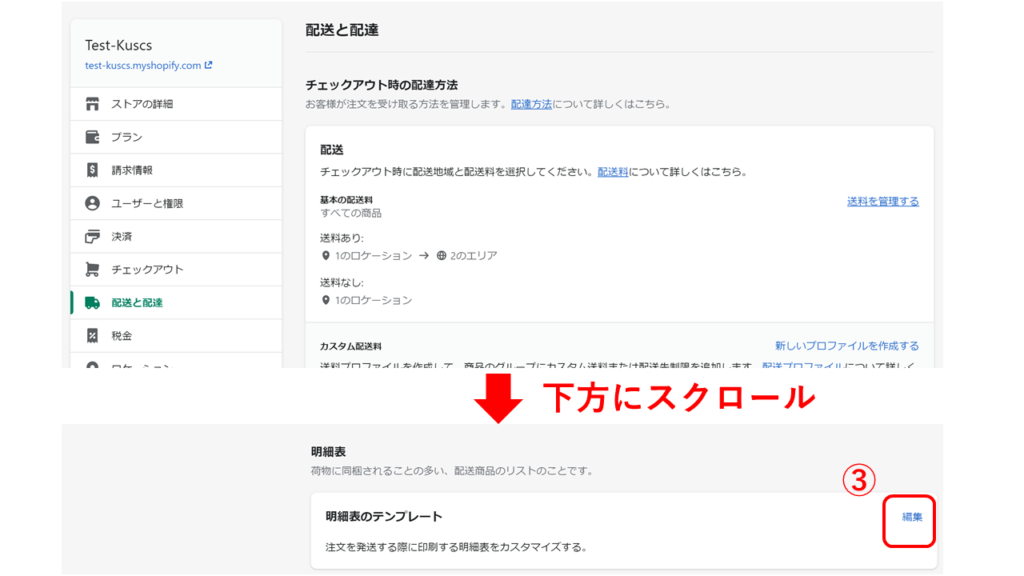
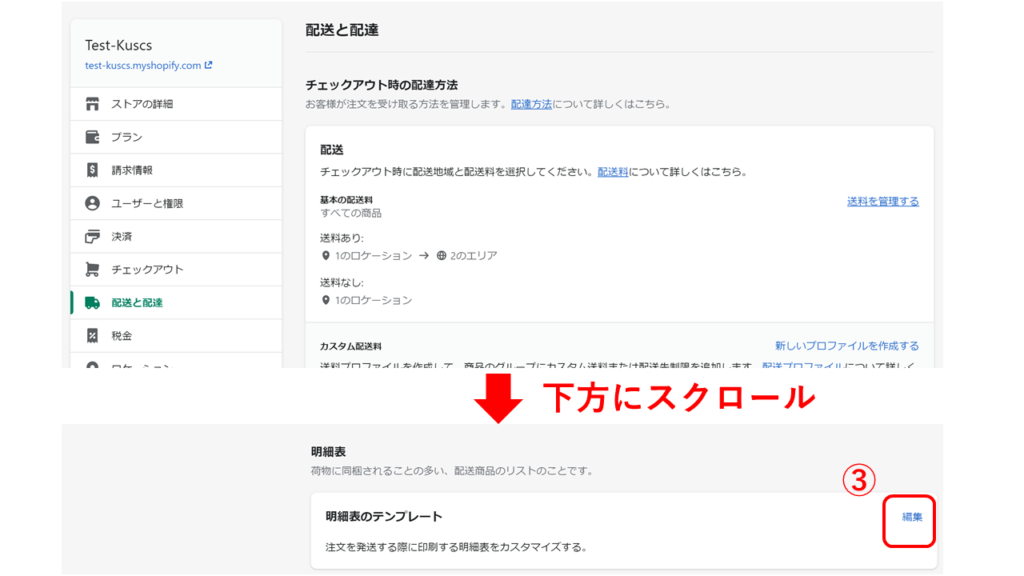
表示された配送と配達画面を下方にスクロールし、明細表テンプレートの横にある「編集」を選択、「明細表のテンプレートを編集する」画面が表示される。


「テンプレートソースコード」の置き換え
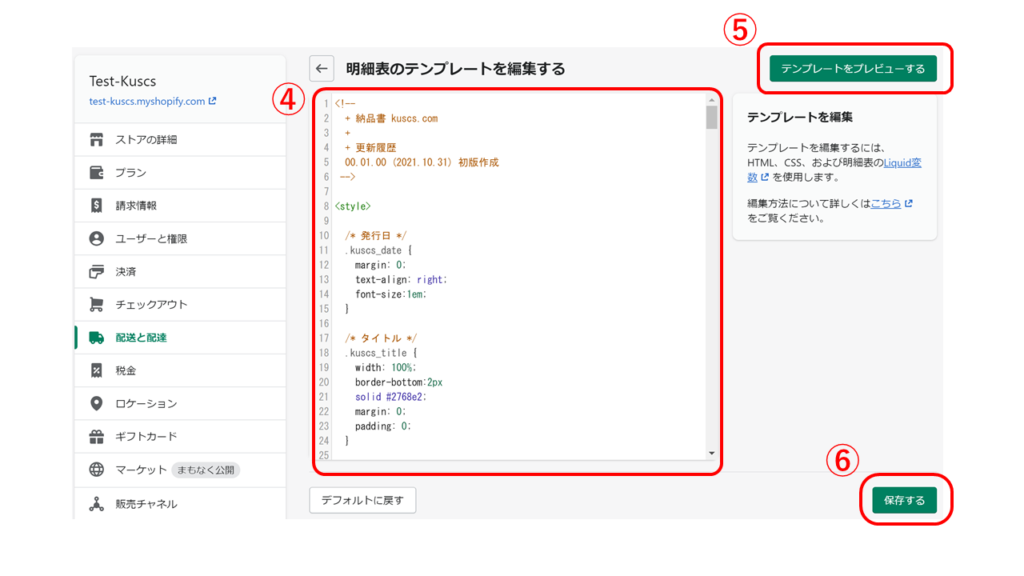
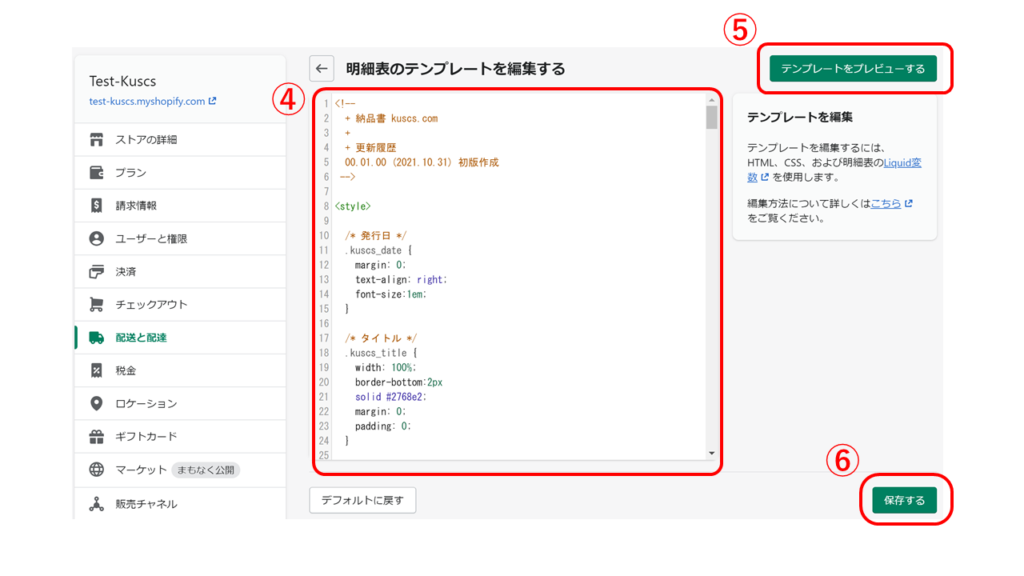
「明細表のテンプレートを編集する」画面の中央にある④「コードエリア」の中にある明細表のテンプレートコードをいったん削除し、当ページで配布している「テンプレートソースコード」と置き換える。
置き換えが終わったら⑤「テンプレートをプレビューする」ボタンを選択し、上の「テンプレートイメージ」のような明細表が正しく表示さているか確認する。
正しく表示されていれば⑥「保存」する。


以上の設定で、明細表(納品書)が、注文管理の明細表メニューから利用できるようになっているはずです。うまくできたでしょうか?
もし、何か不明な点がありましたら、ページ下部のコメントやお問い合わせフォームよりお気軽にご質問ください。可能な範囲にはなりますが、回答させて頂きます。
5.テンプレート利用方法
テンプレート設定が終わったら、出来上がった「明細表」テンプレートを以下の手順で利用(確認・印刷)します。
明細表の出力方法はいくつかありますが、今回はそのうちの一つ「注文」画面からの出力について説明します。
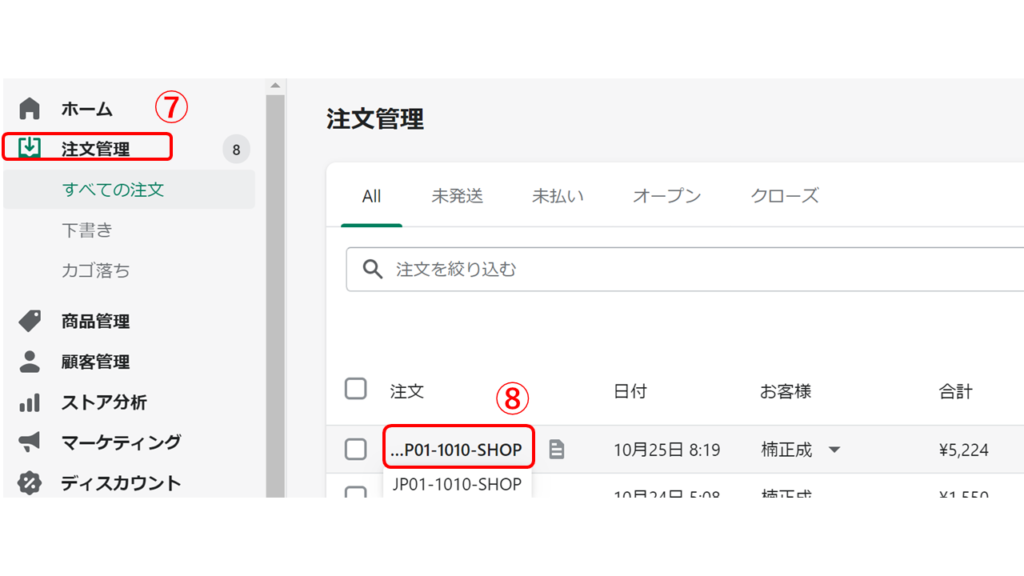
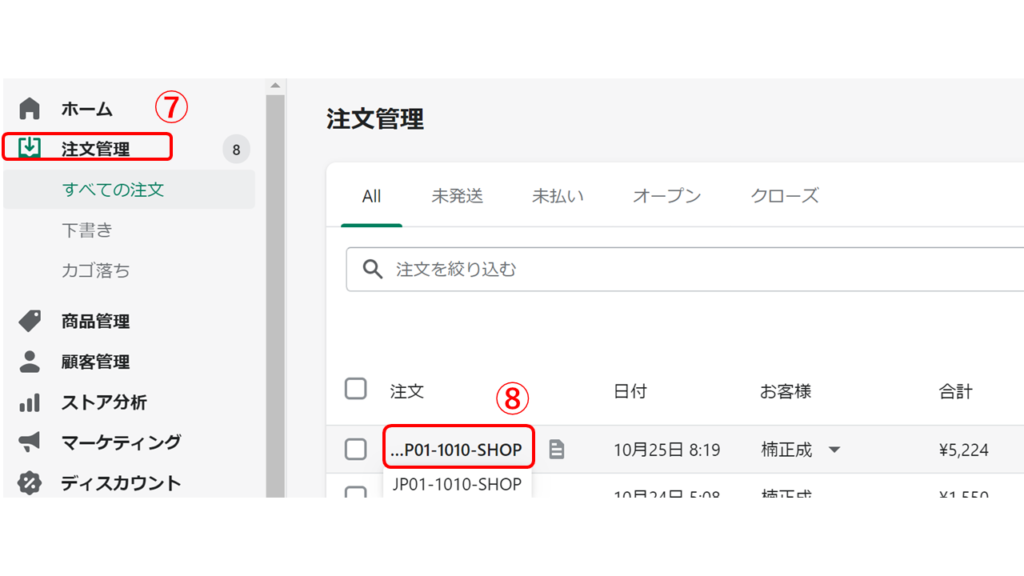
「注文」画面の表示
まず、左メニューの⑦「注文管理」を選択、表示された注文管理画面の一覧から出力したい明細表の⑧「注文番号」を選択する。


明細表(納品書)のPDF出力
表示された「注文」画面の右上にある⑨「その他の操作」を選択、表示されたドロップダウンメニューから、⑩「明細表を印刷する」を選択すると、 上記「明細表(納品書)テンプレート出力イメージ」 のような明細表のPDFが出力される。


如何でしょうか?ちゃんと注文に即した明細表(納品書)が出力できたでしょうか?
始めに記載したとおり、現時点での明細表は金額表示ができないため、シーンに合わせて使い分けが必要になるかもしれませんが、うまく使えば、きっと役に立つと思います。是非ご活用ください。
6.テンプレート利用条件
このテンプレートコードの 著作権 は「kuscs」が有しますが、商用利用を含め、無料でご自由にコードの利用・改変をすることができます。ただし本コードを利用する場合は、当サイトへのリンク(以下のコード参照)をページのどこかに表示してください。
<!-- 当サイトへのリンク例 -->
<a href="https://www.kuscs.com">using the Kuscs Shopify Template</a>

この コード は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。


コメント失礼します。
テンプレート使用させていただこうと思い、テストしてみましたが、郵便番号が正しく表示されません。
お届け先・ご依頼主・ショップ情報ともに同じです。
どのように修正すればよいでしょうか?
回答が本当に遅くなり申し訳ないです。すでにタイミングを逸していると思いますが
一応、以下のページに2024/2/12に動作確認を行なった修正版を掲載しています。
修正内容をご確認ください。
「Shopify明細表(納品書)テンプレート日本語無料 0.2.0」
修正点は以下の点です。