Shopify請求書印刷定番アプリOrderPrinterに張り付けるだけで、文房具屋さんで売っているような請求書や領収書が印刷できる無料テンプレートを配布中です。
Kuscs提供の「Shopify OrderPrinter 日本語領収書テンプレート」は、Ver. 00.01.07(2023/09/14更新) が最新版になります。
請求書に「注文時メモ」を追加
「Shopifyで、日本語フォーマットの請求書や領収書を簡単に印刷できるようにしたい、できれば無料で、、、」をコンセプトとして提供している「Shopify Order Printer 日本語領収書テンプレート」をご愛用頂き、ありがとうございます。
今回、マーチャント様からご要望が多い「ストアへの特記事項(注文時におけるメモ)」 を請求書に表示(印刷)する機能を追加しました。
Shopifyアプリ「Order Printer」のテンプレートとして利用することで、以下のような請求書および領収書が簡単に利用できるようになりますので、是非一度、お試しください。
請求書および領収書の出力イメージ
出力される、請求書・領収書は、A4用紙サイズで、以下のようなデザイン、レイアウトになります。


利用方法
Order Prinerアプリをインストールして、以下の「 Shopify Order Printer 日本語領収書テンプレート 」コードを追加すれば、マーチャント様ご自身で簡単に領収書を印刷できるようになります。ぜひ一度チャレンジしてみて下さい。
Shopify OrderPrinter 日本語領収書テンプレート
<!--
+ 更新履歴
00.01.01 (2021.05.01) 初版作成
00.01.02 (2021.05.25) 注文から商品を削除し数量が0になった場合、明細から該当商品を削除する処理追加
00.01.03 (2021.08.14) 請求書:支払方法見出しのスタイル変更、および、ストアへの特記事項追加
-->
<style>
/* 発行日 */
.kuscs_date {
margin: 0;
text-align: right;
font-size:0.8em;
}
/* タイトル */
.kuscs_title {
width: 100%;
border-bottom:2px
solid #2768e2;
margin: 0;
padding: 0;
}
.kuscs_title h2 {
text-align: center;
font-size:1.2em;
margin: 0;
padding: 0;
}
/* 宛名 */
.kuscs_name {
font-size:1.2em;
margin-top: 1em;
text-align:left;
}
.kuscs_name span {
font-size: 80%;
margin-left: 1em;
}
/* 請求書 店舗情報 */
.kuscs_shopinfo_R {
width: 100%;
padding-left: 70%;
}
.kuscs_shopinfo_R h2 {
font-size: 1em;
margin: 0;
}
.kuscs_shopinfo_R p {
font-size: 0.8em;
margin: 0;
}
/* 請求金額・領収金額 */
.kuscs_price {
width: 50%;
border-bottom: solid 2px #2768e2;
background: #e0eefc;
font-size: 0.5em;
padding: 0.8em 0.3em;
margin-top: 3em;
}
.kuscs_price span {
font-size: 3.5em;
font-weight: bold;
padding: 0.3em;
margin-left: 3em;
}
/* 請求明細 */
.kuscs_detail table {
border-radius: 10px;
margin-top: 1em;
margin-bottom:1em;
width: 100%;
border-collapse: collapse;
border: solid 2px #2768e2;
}
.kuscs_detail table tr {
padding: 1em 0.5em;
}
.kuscs_detail table th, .kuscs_detail table td {
border: dashed 1px #2768e2;
}
.kuscs_detail th {
font-size: 0.5em;
background: #e0eefc;
text-align: center;
}
.kuscs_detail td.kuscs_tdstr {
text-align: left;
padding-left: 0.8em;
}
.kuscs_detail td.kuscs_tdnum {
text-align: right;
padding-right:0.3em;
}
/* 請求書その他ブロック(支払方法、ストアへの特記事項に利用) */
.kuscs_inv_blk {
border-bottom: solid 2px #2768e2;
margin-top: 0.1em;
padding: 0.4em;
}
.kuscs_inv_blk p {
margin: 0;
}
.kuscs_inv_blk p.blktitle {
font-size: 0.5em;
}
/* 切り取り線 */
.kuscs_dotline {
margin-bottom:1em;
margin-top:2em;
padding-top:1.5em;
border-top:1px dotted #e0eefc;
}
/* 領収書 */
.kuscs_receipt {
margin-top: 0em;
width: 100%;
}
/* 但し書き */
.kuscs_tadashigaki {
width: 100%;
padding-left: 31%;
padding-right:3%;
}
.kuscs_tadashigaki p {
font-size:0.8em;
}
.kuscs_shopinfo_L {
width: 100%;
}
.kuscs_shopinfo_L h2 {
font-size: 1em;
margin: 0;
}
.kuscs_shopinfo_L p {
font-size: 0.8em;
margin: 0;
}
/* 収入印紙 */
.kuscs_stamp_box {
margin-top: 1em;
height: 27mm;
width: 22mm;
border-collapse: collapse;
border-width: 1px;
border: dashed 1px #2768e2;
}
.kuscs_stamp_box p {
text-align: center;
font-size:0.8em;
}
</style>
<!-- --------------------- -->
<!-- 請求書 -->
<!-- --------------------- -->
<!-- 発行日 -->
<p class="kuscs_date">発行日:{{ "now" | date: "%Y年%m月%d日" }}<br>No.{{ order_name }}</p>
<!-- タイトル -->
<div class="kuscs_title"><h2>ご 請 求 書</h2></div>
<!-- 宛名 -->
<h2 class="kuscs_name">{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
<!-- ショップ情報 -->
<div class="kuscs_shopinfo_R">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip | upcase }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
<!-- 請求金額 -->
<div class="kuscs_price">請求金額:<span>{{ total_price | money }}</span>(税込)</div>
<!-- 請求明細 -->
<div class="kuscs_detail">
<table>
<tr style="height: 2em;">
<th style="width:60%;">注文商品</th>
<th style="width:11%;">単価</th>
<th style="width:7%;">数量</th>
<th style="width:15%;">価格</th>
</tr>
{% for line_item in line_items %}
{% if line_item.quantity > 0 %}
<tr style="height: 2.5em;">
<td class="kuscs_tdstr">{{ line_item.title }}</td>
<td class="kuscs_tdnum">{{ line_item.original_price | money }}</td>
<td class="kuscs_tdnum">{{ line_item.quantity }}</td>
<td class="kuscs_tdnum">{{ line_item.line_price | money }}</td>
</tr>
{% endif %}
{% endfor %}
{% for discount in discounts %}
<tr style="height: 2.5em;">
<th colspan="3">値引き</th>
<td class="kuscs_tdnum">{{ discount.savings | money }}</td>
</tr>
{% endfor %}
<tr style="height: 2.5em;">
<th colspan="3">注文合計</th>
<td class="kuscs_tdnum">{{ subtotal_price | money }}</td>
</tr>
</table>
</div>
<!-- 支払方法 -->
<div class="kuscs_inv_blk">
<p class="blktitle">支払方法:</p>
{% for transaction in transactions %}
{% if transaction.status != "failure" and transaction.status != "error" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_number %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.payment_details.credit_card_company }}:{{ transaction.payment_details.credit_card_number }}{% break %}</p>
{% else %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.gateway }}{% break %}</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</div>
<!-- ストアへの特記事項 -->
{% if note %}
<div class="kuscs_inv_blk">
<p class="blktitle">ストアへの特記事項:</p>
<p>{{ note }}</p>
</div>
{% endif %}
<!-- --------------------- -->
<!-- 切り取り線 -->
<!-- --------------------- -->
<div class="kuscs_dotline"></div>
<!-- --------------------- -->
<!-- 領収書 -->
<!-- --------------------- -->
<div class="kuscs_title"><h2>領 収 書</h2></div>
<div class="recipt_table">
<table style="width: 100%;">
<tr>
<td style="width: 70%;">
<h2 class="kuscs_name">{{ billing_address.last_name }} {{ billing_address.first_name }}<span>様</span></h2>
</td>
<td style="width: 30%;">
<p style="margin: 0; text-align: right; font-size:0.8em;">No.{{ order_name }}</p>
</td>
</tr>
</table>
</div>
<!-- 領収金額 -->
<div class="kuscs_price" style="margin: 1em auto;">
<span>{{ total_price | money }}</span>(税込)
</div>
<!-- 領収書レイアウト -->
<div class="kuscs_receipt">
<table style="width: 100%;">
<tr>
<td style="width:auto;">
<!-- 但し書き -->
<div class="kuscs_tadashigaki">
<p>{{ "now" | date: "%Y年%m月%d日" }} 上記、正に領収いたしました。</p>
</div>
<!-- 店舗情報 -->
<div class="kuscs_shopinfo_L">
<h2>{{ shop.name }}</h2>
<p>〒{{ shop.zip | upcase }} {{ shop.city }}{{ shop.address }}</p>
<p>Tell:{{ shop.phone }}</p>
</div>
</td>
<!-- 収入印紙 -->
<td style="width: 30mm;">
<div class="kuscs_stamp_box">
<p>収入印紙</p>
</div>
</td>
</tr>
</table>
</div>
詳細な利用手順
Shopifyアプリも、あまり触ったことのないマーチャント様を対象として、以下に詳細な利用手順を記載します。
① Shopifyアプリ管理で「Order Printer」インストール
まずは、Shopifyに「Order Printer」アプリを追加し、「Shopify Order Printer 日本語領収書テンプレート」を利用できる環境を準備します。(詳細な手順を画面で説明します。)


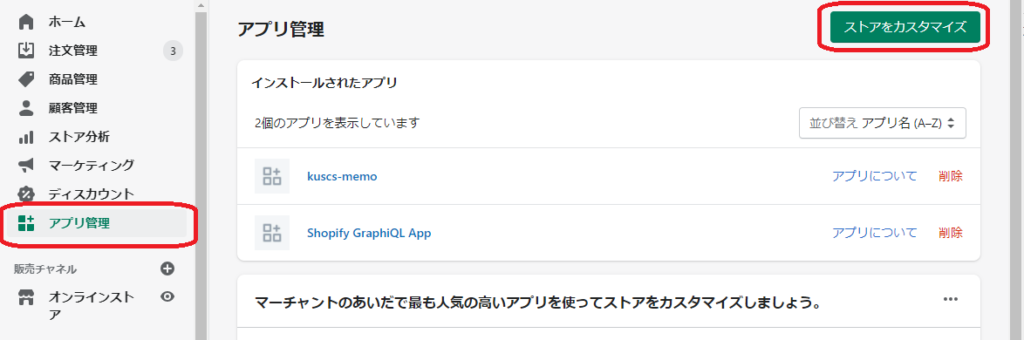
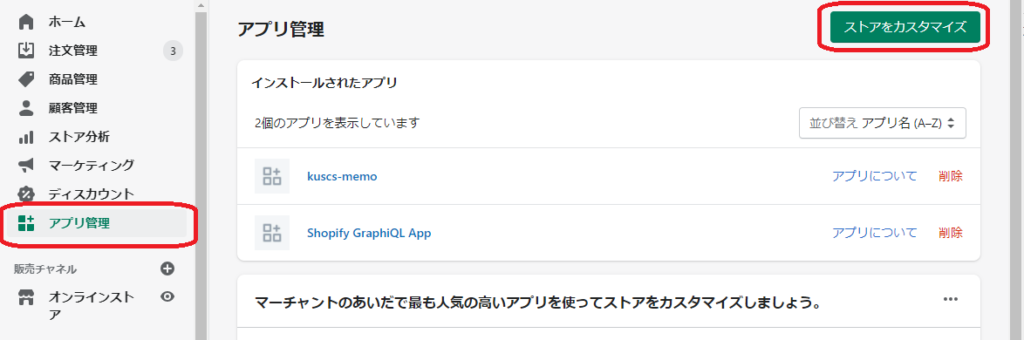
Shopifyストア管理画面の左側メニューで「アプリ管理」を選択する。表示されたアプリ管理画面「ストアをカスタマイズ」ボタンをクリックする。


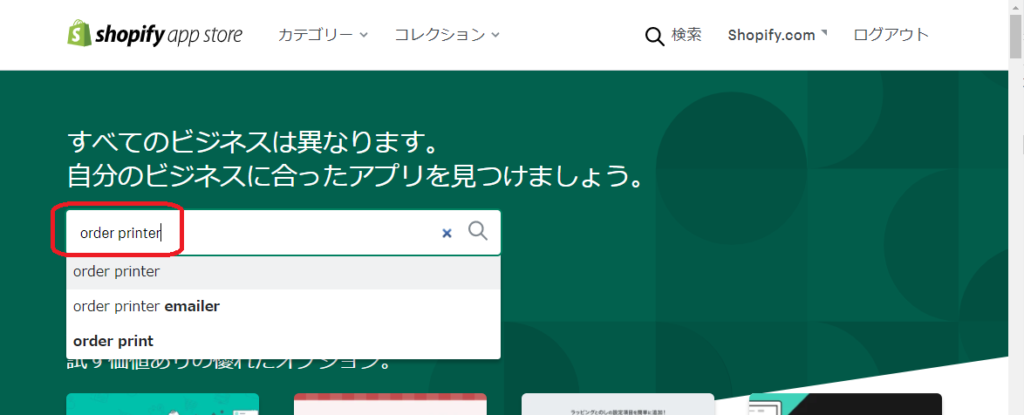
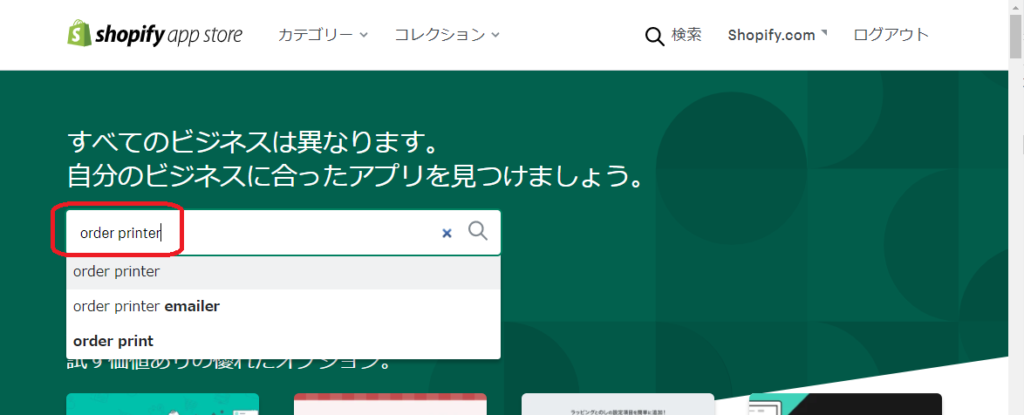
表示された「shopify app store」画面のアプリ検索ボックスで、「order printer」アプリを検索する。


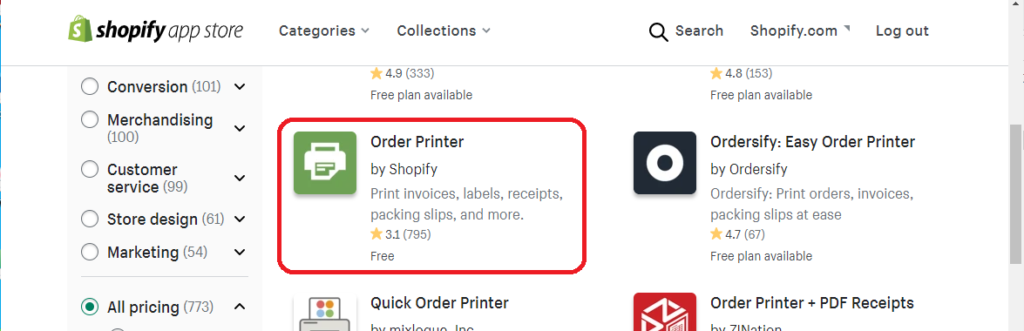
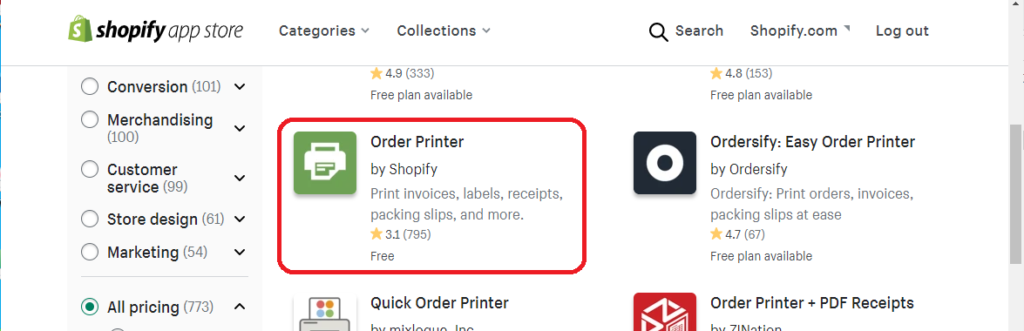
「アプリ一覧画面」で、「Order Printer」アプリを選択する。


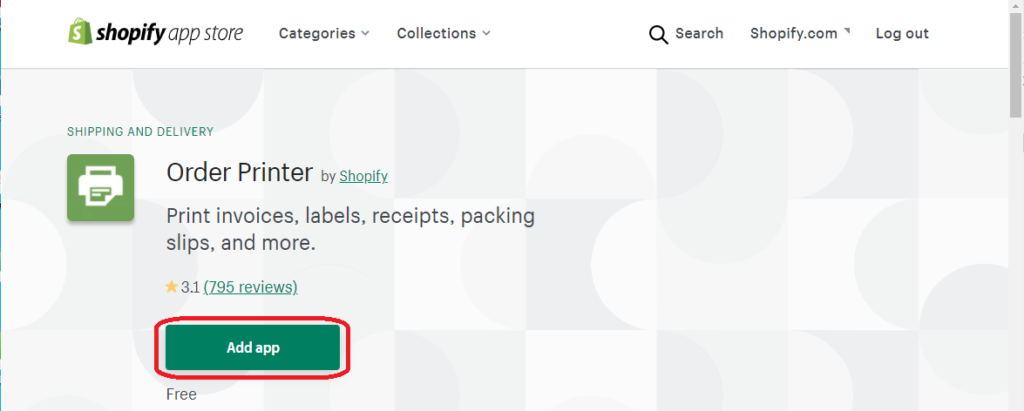
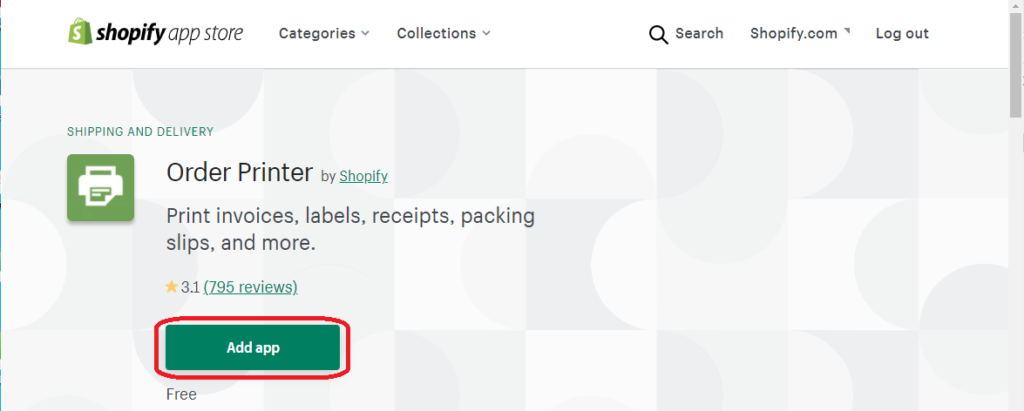
「アプリ詳細画面」で、「Add app(アプリ追加)」ボタンをクリックする。


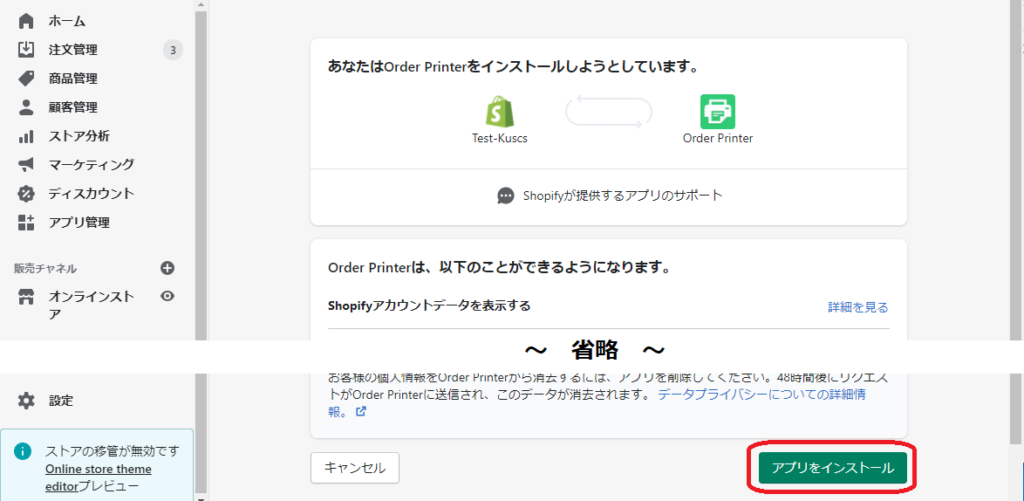
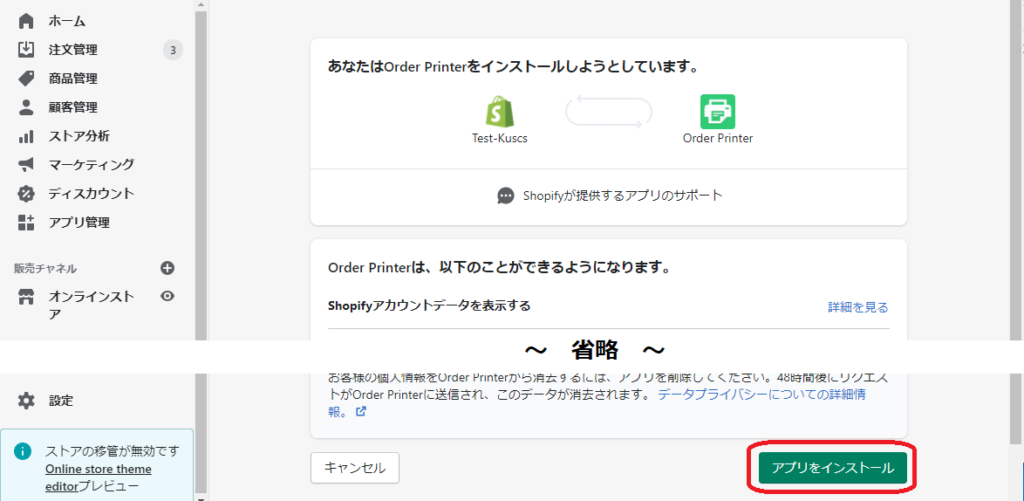
「アプリ認証画面」で、 「アプリをインストール」ボタンをクリックする。 以上で「Order Printer」のインストールが完了です。
② 「Shopify Order Printer 日本語領収書テンプレート」設定(追加)
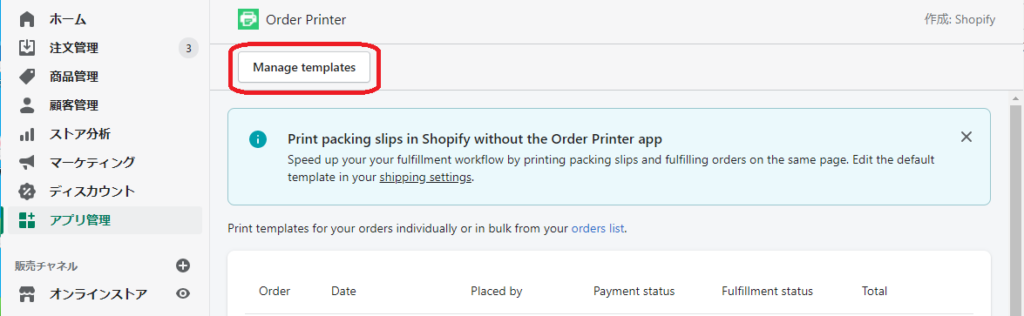
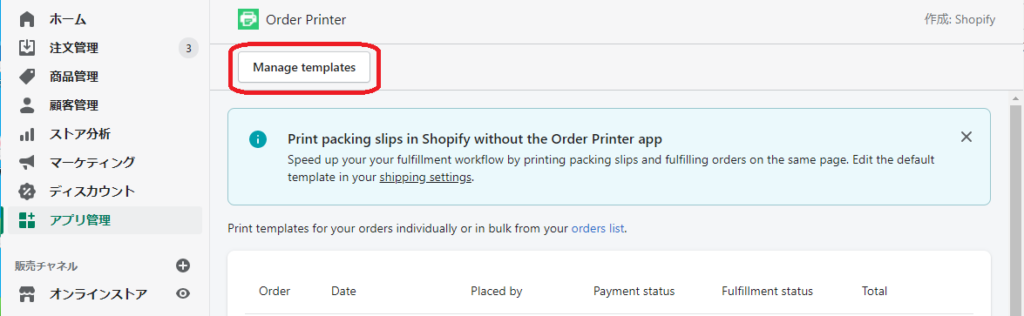
「Order Printer」のインストールが完了すると、Shopify管理>アプリ管理>Order Printer画面が表示されます。画面上部にある「Manage templates」ボタンからテンプレート管理画面に遷移し、「Shopify Order Printer 日本語領収書テンプレート」を追加します。 (詳細な手順を画面で説明します。)


Order Printer画面 で、画面上部にある「Manage templates」ボタン をクリックします。


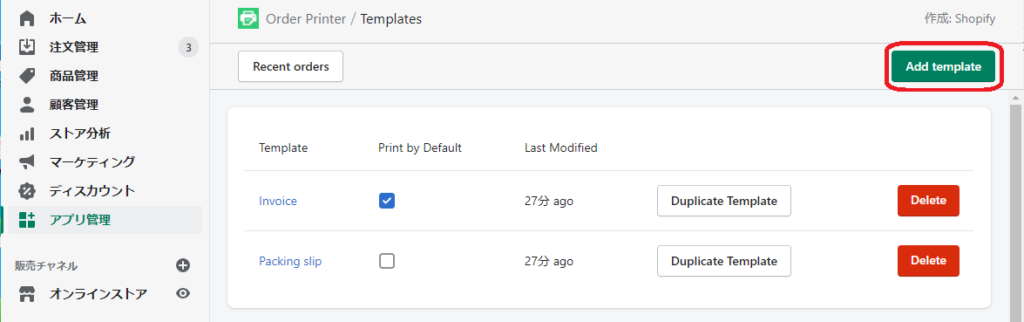
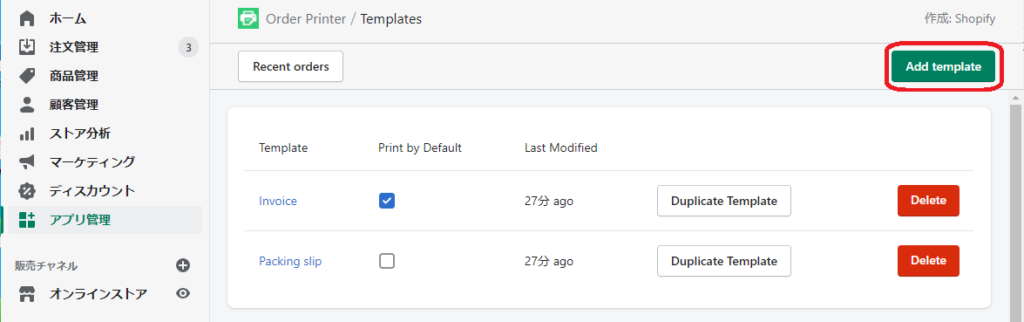
Shopify管理>アプリ管理>Order Printer>テンプレート管理画面で、「Add template(テンプレート追加)」ボタンをクリックする。


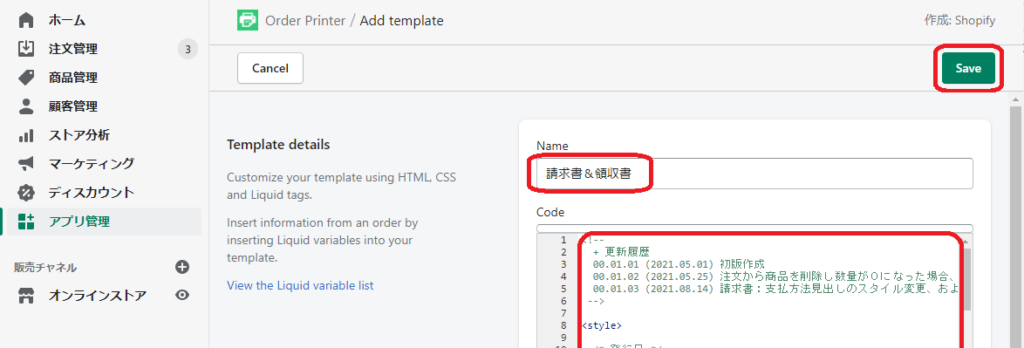
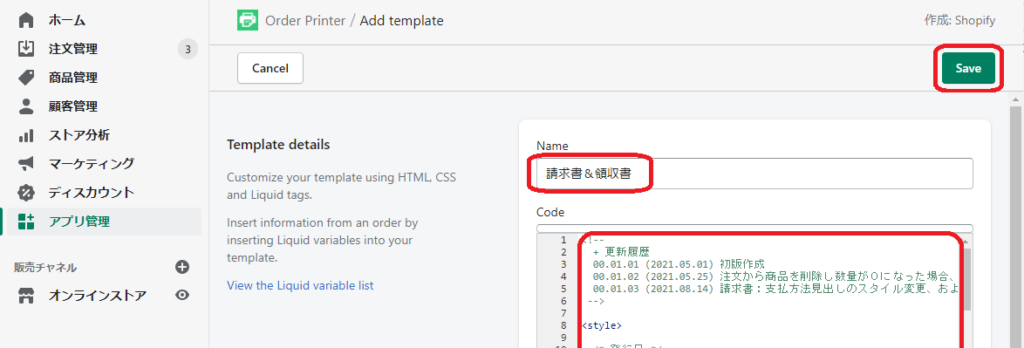
Shopify管理>アプリ管理>Order Printer>テンプレート管理>テンプレート編集画面で、「Name」に任意の名前「請求書&領収書」入力、「Code」に上記で配布しているテンプレートコードをコピー&ペーストしたのち、「Save」ボタンをクリックする。


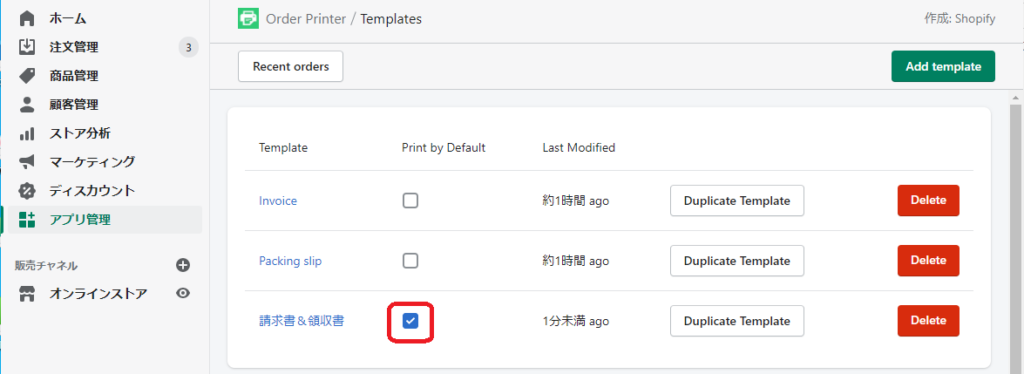
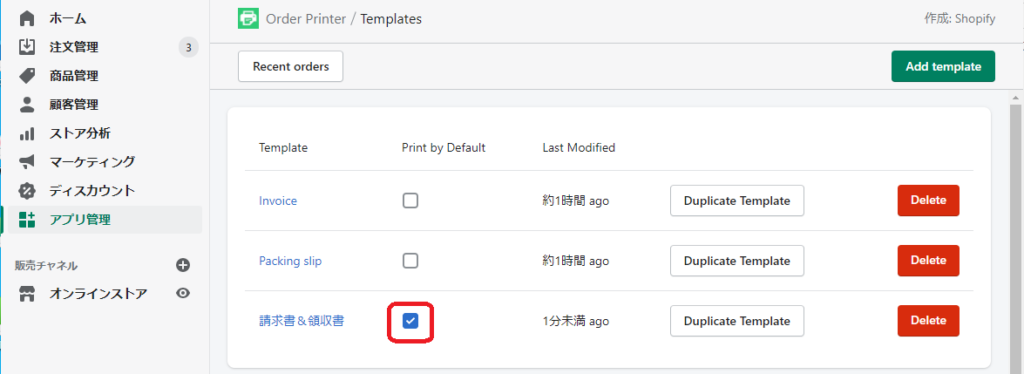
Shopify管理>アプリ管理>Order Printer>テンプレート管理画面で、「請求書&領収書」の「Print bu Default」チェックボックスをチェックする。以上で「Shopify Order Printer 日本語領収書テンプレート」の設定が完了しました。
③ 「Shopify Order Printer 日本語領収書テンプレート」の利用方法
テンプレートの設定が終わったので、出来上がった「請求書&領収書」テンプレートを以下の手順で利用(確認・印刷)します。


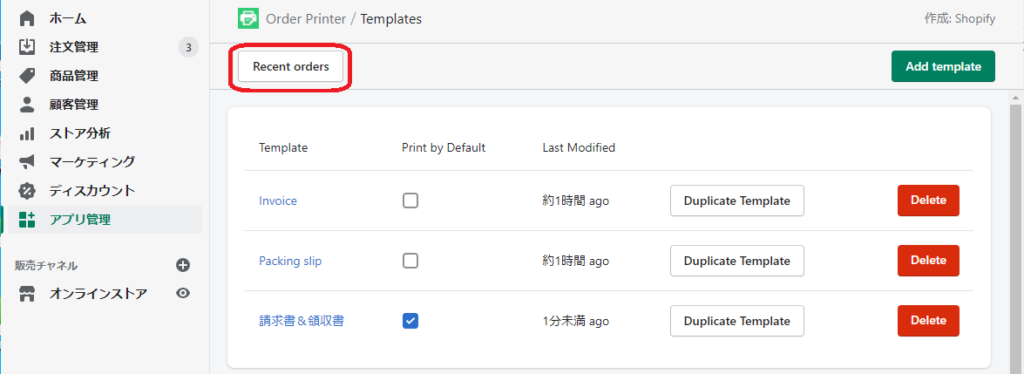
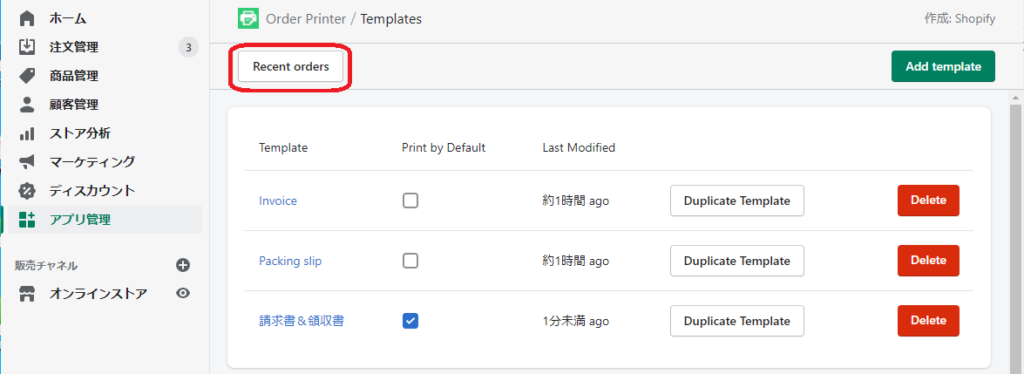
Shopify管理>アプリ管理>Order Printer>テンプレート管理画面で、「Recent orders(最近の注文)」ボタンをクリックする。


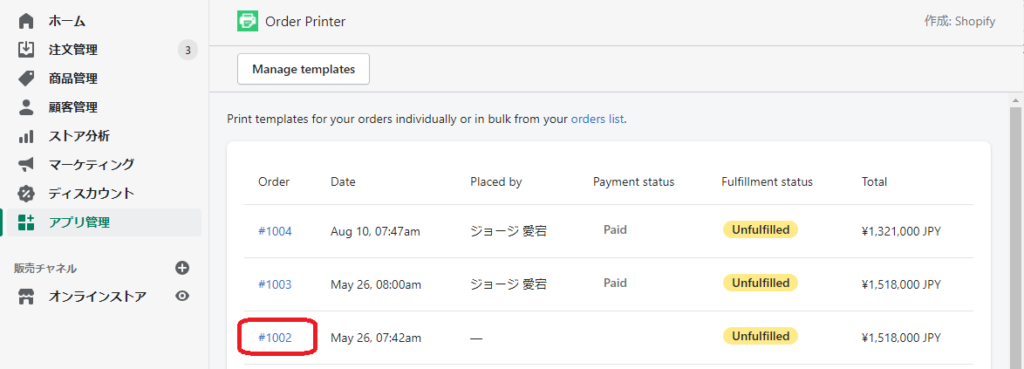
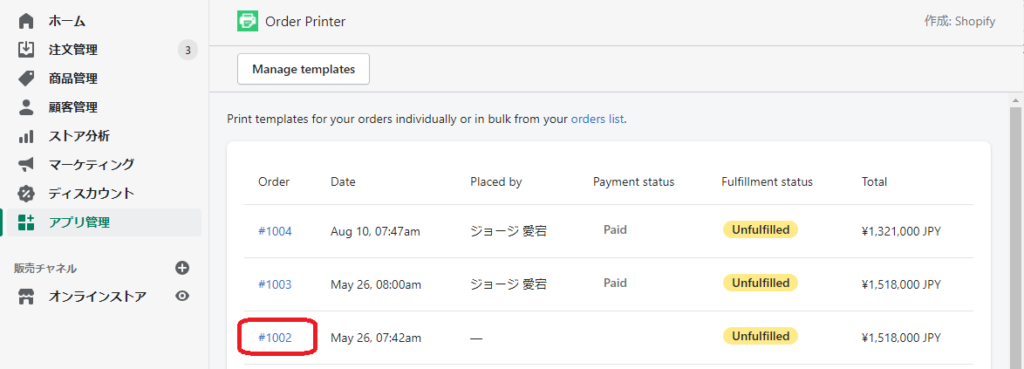
Shopify管理>アプリ管理>Order Printer 画面で、注文一覧内の「Order」番号をクリックする。


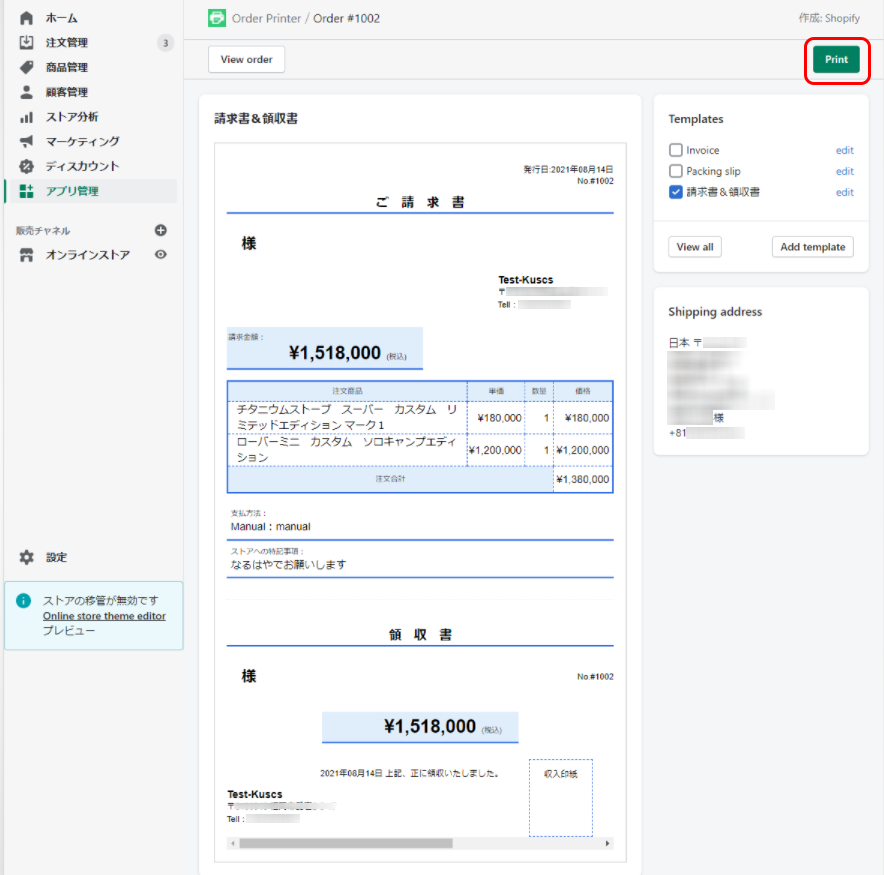
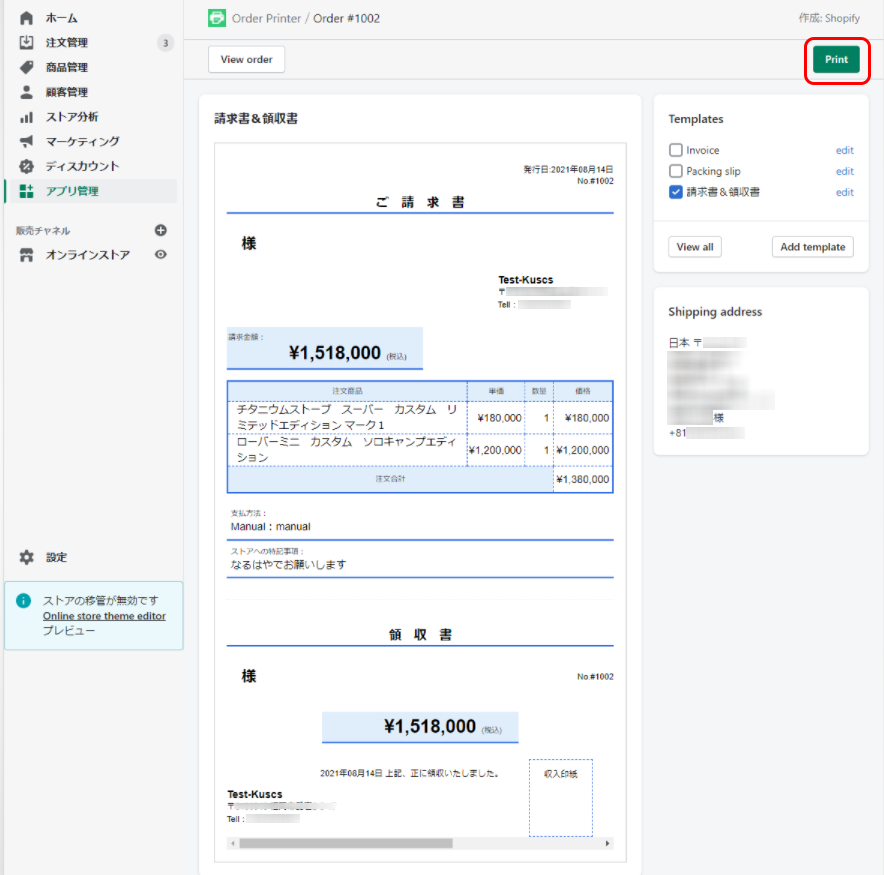
選択したオーダー番号の内容で、請求書・領収書が表示されるので、これを確認し、右上の「プリント」ボタンから印刷することができます。
結構簡単にできると思いますが、いかがでしたか?
「Shopify Order Printer 日本語領収書テンプレート」の利用方法で、わからない事があれば、お気軽にコメントをください。可能な範囲で返信させて頂きます。
利用条件
このテンプレートコードの 著作権 は「kuscs」が有しますが、商用利用を含め、無料でご自由にコードの利用・改変をすることができます。ただし本コードを利用する場合は、当サイトへのリンク(以下のコード参照)をページのどこかに表示してください。
<!-- 当サイトへのリンク例 -->
<a href="https://www.kuscs.com">using the Kuscs OrderPrinter Template</a>

この コード は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。


発送後の顧客の領収書を発送したいのですが、発送前の顧客データしか表示されません。
こういった場合、どうしたらよいのか教えてほしいです。
はじめまして、コメントありがとうございます。
「発送後の顧客の領収書を発送したいのですが、発送前の顧客データしか表示されません。」とのこと、
まず、領収書にある「顧客データ」は、配布コードの283行目にある、
請求先住所登録された(姓): {{ billing_address.last_name }} と
請求先住所登録された(名): {{ billing_address.first_name }} になります。
283行目 {{ billing_address.last_name }} {{ billing_address.first_name }}様この {{ billing_address.○○○ }} は「Liquid Objects」というオブジェクト型のデータで、
商品注文時にお客様が入力した住所データ(請求先住所データ)を表しています。
一方、発送後の住所と言われているのは、おそらく発送先住所のことだと思われます。(間違ってたらごめんなさい)
なので、
この請求先住所をあらわす {{ billing_address.○○○ }} を
発送後のデータをあらわす {{ shipping_address.○○○ }} に変更してあげれば、
ご希望の表示になると思います。
こんな感じでしょうか?
283行目 {{ shipping_address.last_name }} {{ shipping_address.first_name }}様ちなみに、shopify.devのリファレンスで、Liquid Object「Order」を勉強すれば、領収書をいろいろカスタマイズできるようになります。
もしお時間があればいろいろ試してみてください。
【追伸】
配布コードは、請求先住所宛に領収書を発送するという前提で、設計しています。
今回のように、この配布コードでは要件が満たせないシチュエーションは
どのような操作をした結果なのか、もしよろしければ教えてください。
はじめまして、「Order Printer」を使用しているのですが、わからないことがあってご質問させていただきました。
商品別に消費税が異なる場合、消費税の各合計(8%、10%それぞれ)で表示したいのですが、可能でしょうか?
ご存知であれば教えていただけますでしょうか。
よろしくお願いいたします。
はじめまして、コメントありがとうございます。
食料品など「軽減税率」の対象となる商品を「OrderPrinter」で出力する領収書で内税表示することにより、
購入者に税額を明確にしたい場合の質問かと思います。
「軽減税率」とShopifyでの設定方法は、説明が長くなるため、省略させて頂きますが、
「軽減税率」をまだ設定していない場合は、以下のようなページを参考に、まずは「軽減税率」の設定を行ってください。
【参考】
REWIREDさんが「【Shopify】軽減税率を商品価格&消費税に適用する方法」
「軽減税率」の設定さえできれば、後は、消費税を表示したい場所に以下のようなコードを追加すれば、
購入者に内税を表示することができます。
{% if show_line_item_taxes %}
{% for tax_line in line_item.tax_lines %}
(内消費税:{{ tax_line.price | money }})
{% endfor %}
{% endif %}
shopifyもECも初心者です。
領収書を発行したく、こちらを見つけました。
当サイトへのリンク(以下のコード参照)をページのどこかに表示してください。
using
↑こちらは、どういうページのどこに貼り付ければ良いのか、具体的に教えて頂けないでしょうか。
よろしくお願い致します。
はじめまして!
当サイトへのリンク貼り付けの件、ご協力ありがとうございます。
標準テーマである「Dawn」の場合になりますが、
HTMLコードを使わずに、ホームページのフッターエリアにリンクを張り付ける手順を紹介させて頂きます。
まずは、管理画面の左メニューで「オンラインストア(テーマ)」を選択し、表示されたメイン画面にある「カスタマイズボタン」をクリックしてください。
テーマエディタで「ホームページ」が表示されます。
テーマエディタ左メニューで「フッター」の「Heading」を選択します。
「Heading」ブロックの編集画面に入ります。
「Heading」ブロックの編集画面で、「サブテキスト」を次のように編集し、追加したテキストをハイライトして「リンク挿入」ボタンをクリックします。
以下のようにリンクを設定して「リンク挿入」ボタンをクリックしてください。
最後に表示された画面右上にある「保存する」ボタンをクリックして完了になります。
できるだけわかりやすく書いたつもりですが、大丈夫でしょうか?
ご利用されているテーマによっては、手順が変わる場合もあると思いますので
判らないことがあれば、遠慮なくご相談ください。
はじめまして。
消費税額の表示に関して質問です。
・軽減税率の設定に関しては、shopifyの税率の設定で完了しています。
・10%と8%と混合でお買い物される方も多いです。
・税率の表示に関して、コードのどこにペーストすればよいのかわかりません。(やってみましたが、表示されませんでした)
できれば、「注文合計」の上部、領収書の合計金額表示の下に表示させたいです。
・今後、インボイスに対応していくにはどのようにすれば良いでしょうか。
お手数をおかけしますが、ご回答いただけると助かります。
はじめまして、返信がおそくなり申し訳ないです。
ご質問は以下の2点でよろしいでしょうか?
①「税率の表示に関して、コードのどこにペーストすればよいのかわかりません。」
②「今後、インボイスに対応していくにはどのようにすれば良いでしょうか。」
まず①「軽減税率」に関してですが、このページのテンプレートコードは軽減税率に対応していない古いバージョンのテンプレートになります。
軽減税率に対応した、「Shopify OrderPrinter 日本語領収書テンプレート」の最新版は、Ver. 00.01.07(2023/09/14更新)になります。
「Ver. 00.01.07」のページの手順にそって作業頂ければ、うまく表示できると思いますが、回答になっていますでしょうか?
次に、②インボイスへの対応ですが、おそらく「適格請求書」と「領収書(適格簡易請求書)」をShopifyから出力できるようにしたいという要望かと思います。
インボイス制度に対応するためには、kuscsが提供しているテンプレート「Ver. 00.01.07」をベースに、以下のような変更をする必要があります。
敬称表示の変更
適格請求書発行事業者登録番号の表示
適用税率ごとの税抜きと税込み金額表示
なお当方では、インボイス制度に対応したテンプレート「Ver. 00.02.01」を既に作成しておりますが、
諸事情によりまだ公開しておりません。今しばらくお待ちくださいませ。